ビジネス用のHPや、イベントのWEB制作をする際、少なくない数のアイコンを用意する場面があると思います。
サイトのトンマナを考えて、Figmaやフォトショップなどで成形して、、となかなか時間がかかるし、更新の際も画像を作り直すのが面倒です。(鳥のマークをXに換えなければならなかったり…)
そんな時、インスタやXなどのSNSをはじめ、矢印やさまざまな図形をhtml上で表示できるサービス、Font Awesomeの使い方を紹介します。
この記事でわかること
Font Awesomeとは?
多くのウェブサイトでは、リンク先を指示する矢印や、コンテンツを表現するピクトグラムなど、数多くのアイコンが使われますが、一つ一つ画像を用意するのは手間がかかりますし、ファイルサイズもかさばります。
Font Awesomeのサービスでは、画像ファイルをアップロードせずにコードを書くだけでアイコンをウェブサイトに表示させることが出来ます。
あくまでフォントなのでcssで自由に色を変えたり、サイズを変更したり、アニメーションを付与したりできますし、画像ファイルのように拡大すると粗くなってしまうこともありません。

Font Awesomeを利用する手順は、アイコンフォントを読み込み(事前準備) 、htmlなどにコードを記述する2ステップに分けられます。
以下で一つずつ解説していきます。
Font Awesomeの読み込み(事前準備)
Font Awesomeを読み込む方法は、以下の三つです。
CDNを利用した設定方法
CDNとは、Content Delivery Network(コンテンツデリバリーネットワーク)の略称で、WEBサイトのコンテンツや表示の高速化を実現するネットワークです。
表示速度やサーバ負荷が軽減されるため、サーバ負荷の大きいwordpressなどではサイトのユーザビリティ向上にも有効です。
さて、Font AwesomeにおけるCDNの設定はいたって簡単。下記のコードを<head>内に貼り付けるだけです。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css">上記のコードはCDNを配信している、cdnjsというサイトで取得しています。
Font Awesome kitを使用する
Font Awesome kitは、Font Awesome公式が提供している設定方法です。
kitを使うメリットは、アイコンがアップデートしてもコードを変更することなく継続して表示され、また公式アカウントに登録さえすればCDN同様にコードを貼り付けるだけで使えます。
具体的に、無料版では1万PV/月、有料版では100万PV/月が上限となります。
アクセス数の高いサイトでFont Awesome使用する場合は、3番目の「フォントファイルのアップロード」にて設定しましょう。
無料プランでkit codeを取得する手順は以下になります。
まずは、Font Awesome公式サイトにアクセスし、Font Awesomeのアカウントを作成しましょう。

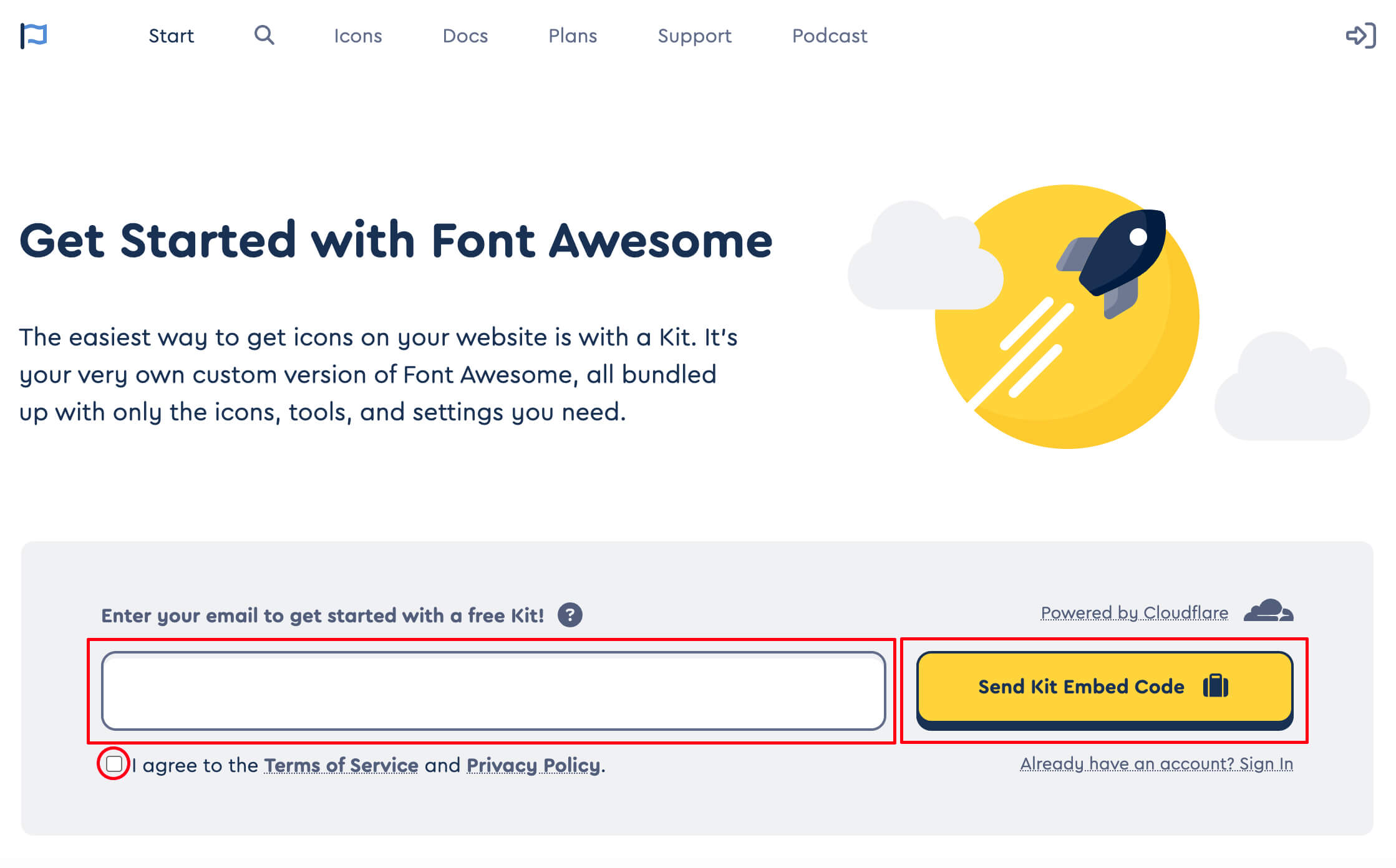
メールアドレスを入力し、Terms of Serviceに同意(チェックボタンにチェックを入れる)して、send kit embed codeをクリックすると登録メールアドレスに、確認メールが届きます。
メール本文内の「Finish Setting Up Your Account」をクリックし、パスワード、氏名等を設定し、サインアップを完了しましょう。
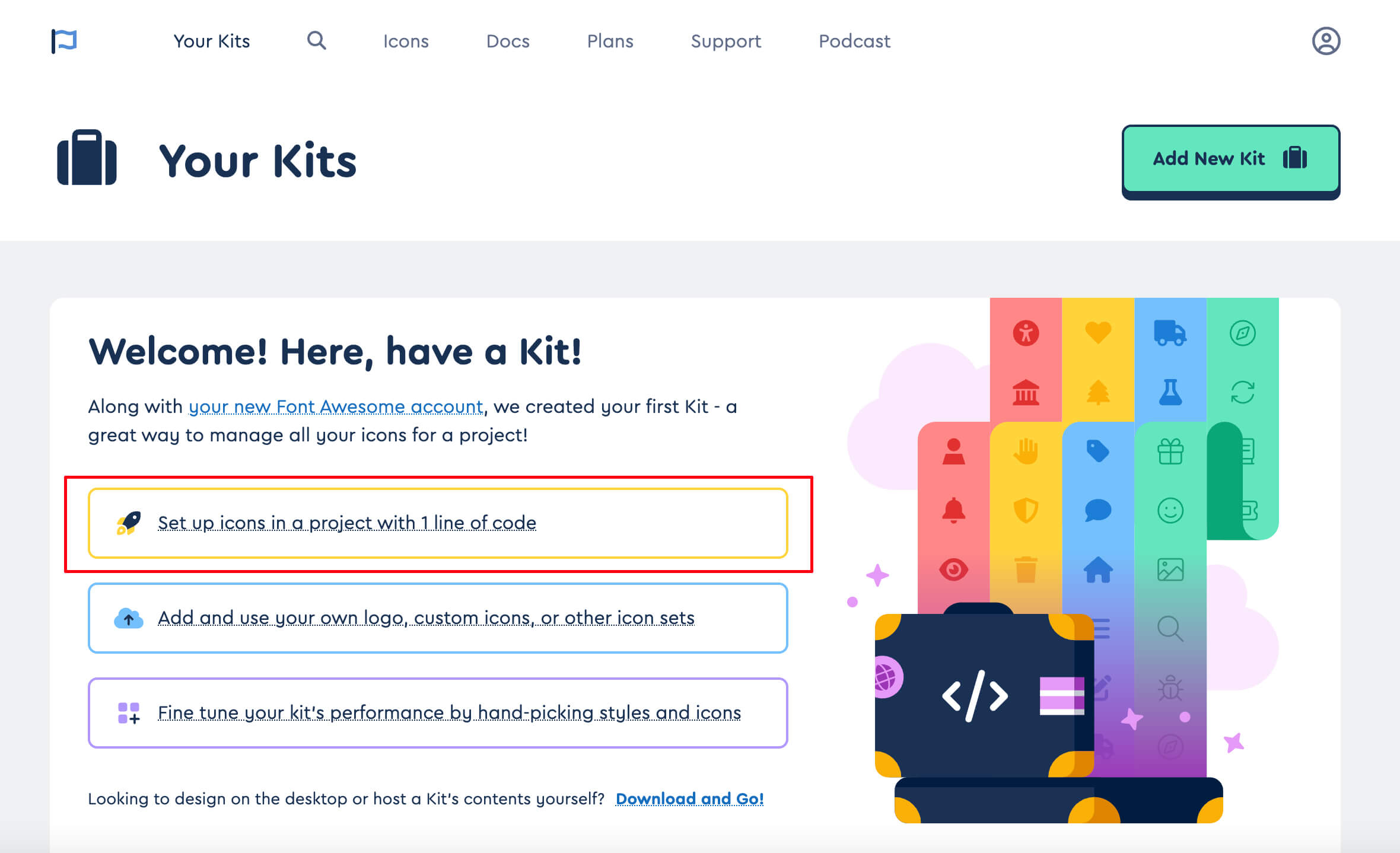
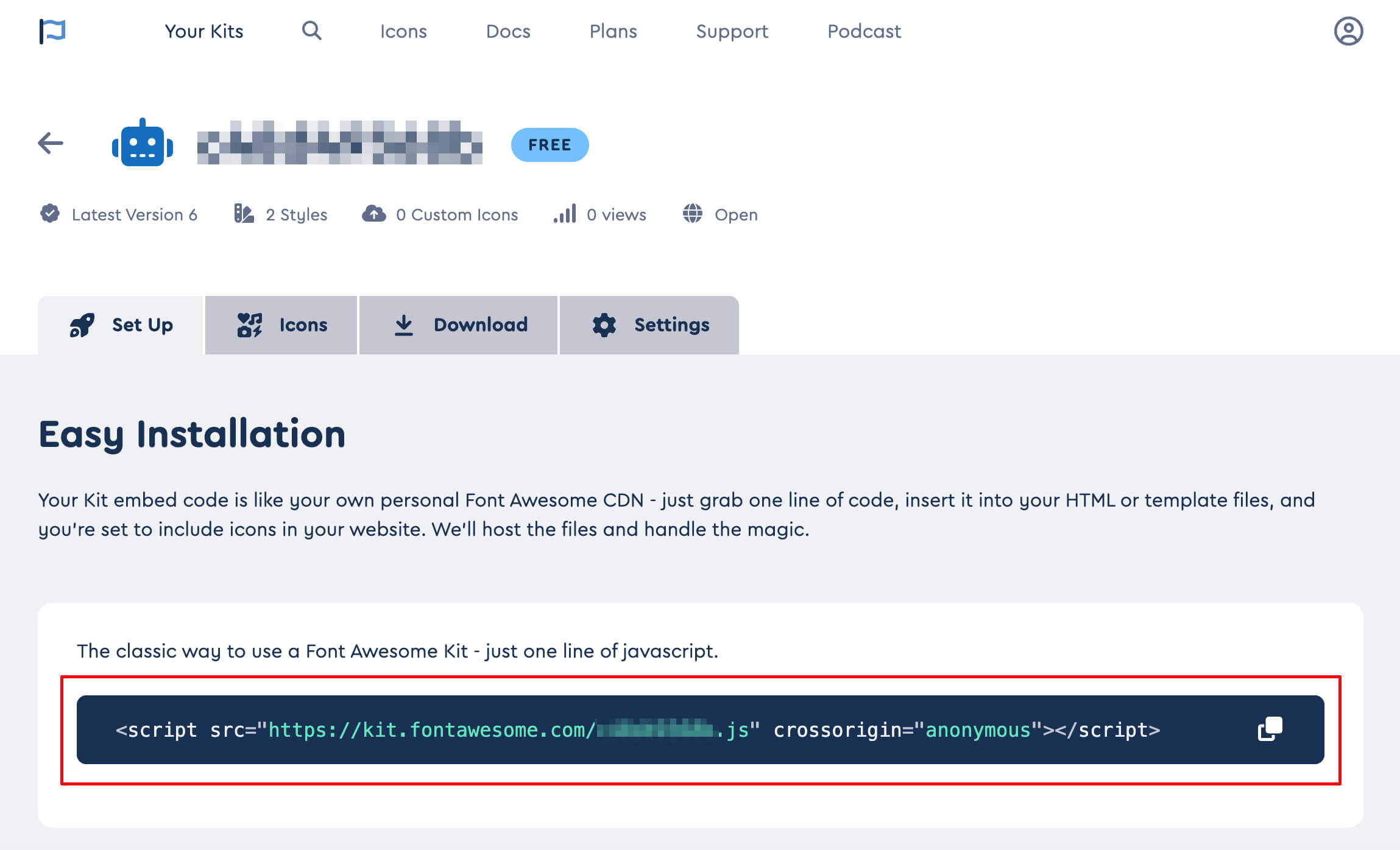
画面中央の「Set up icons in a project with 1 line of code」をクリックします。

アカウント固有のjavascriptコードが表示されるので、コピーして<head>内に貼り付ければ完了です。

フォントファイルをサーバーにアップロードする
最後に、フォントファイルを自分のサーバーにアップロードして使う方法です。
アカウント登録をするまでは、前回と同様です。
アカウントにログインした状態で、トップページを開きます。
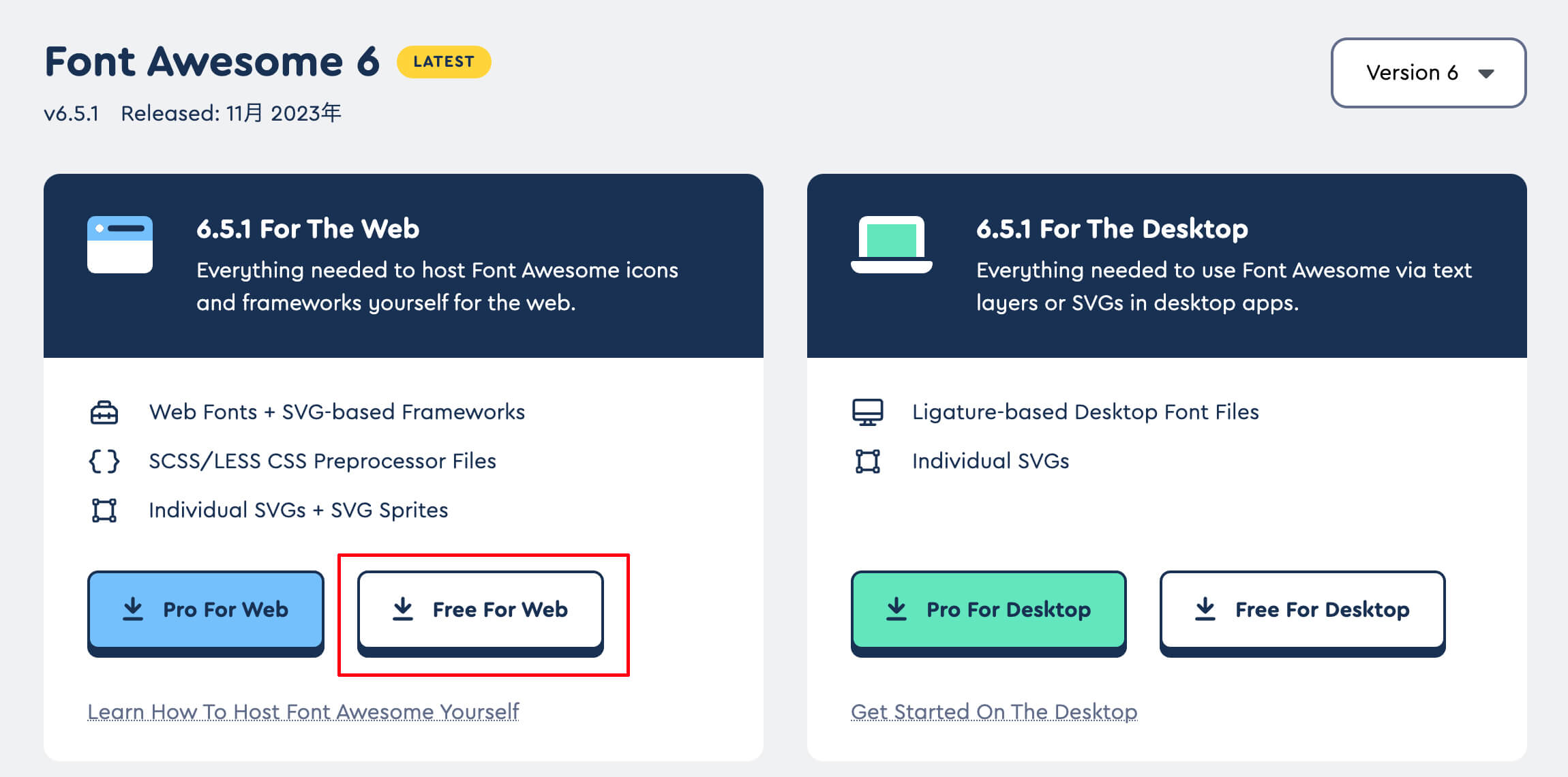
ダウンロードボタンをクリックし、X.X.X For The Webの、Free For Webボタンをクリックしましょう。

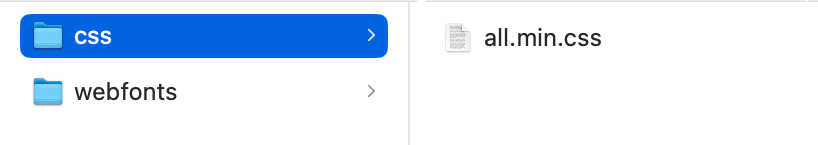
ダウンロードしたfontawesome-free-X.X.X-web.zipを解凍し、cssフォルダ中の
画像を読み込むためのcssファイル(cssフォルダ内のall.cssかall.min.css)と、webfontsフォルダを同じ階層(下記図)にアップロードし、<head>内で読み込ませます。

<link rel="stylesheet" href="css/all.min.css">設定準備は以上です。次は、Font Awesomeを表示するためのコードを書いていきましょう。
Font Awesomeの表示方法
フォントのコードを取得して表示
事前準備ができたら、今度はアイコンを表示させてみましょう。
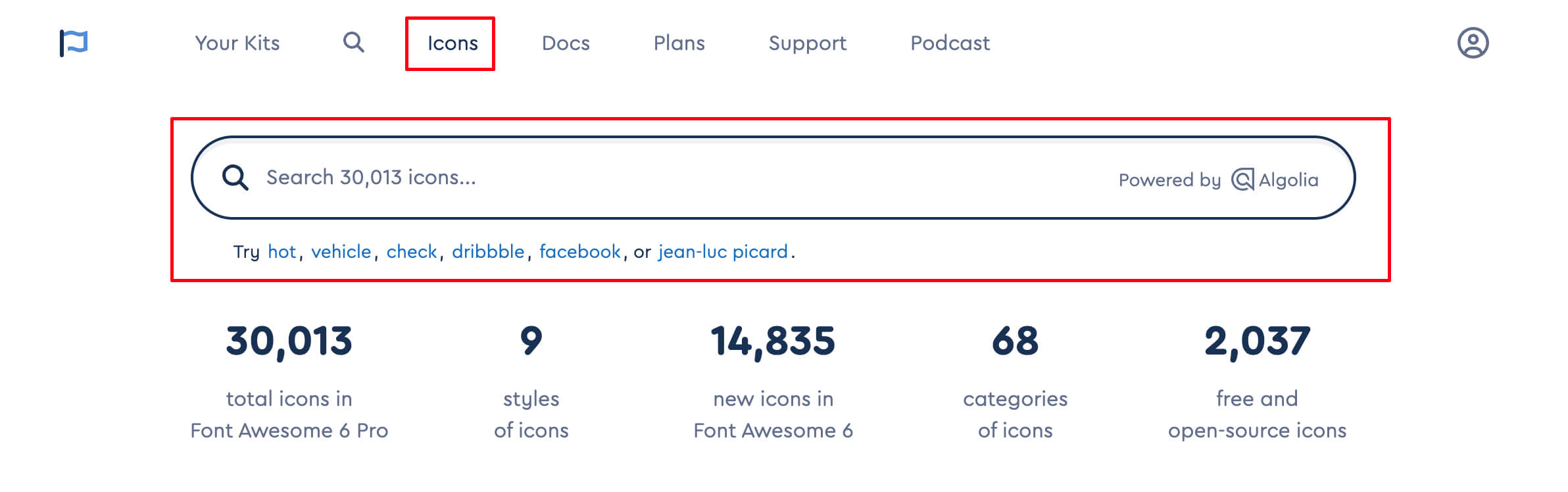
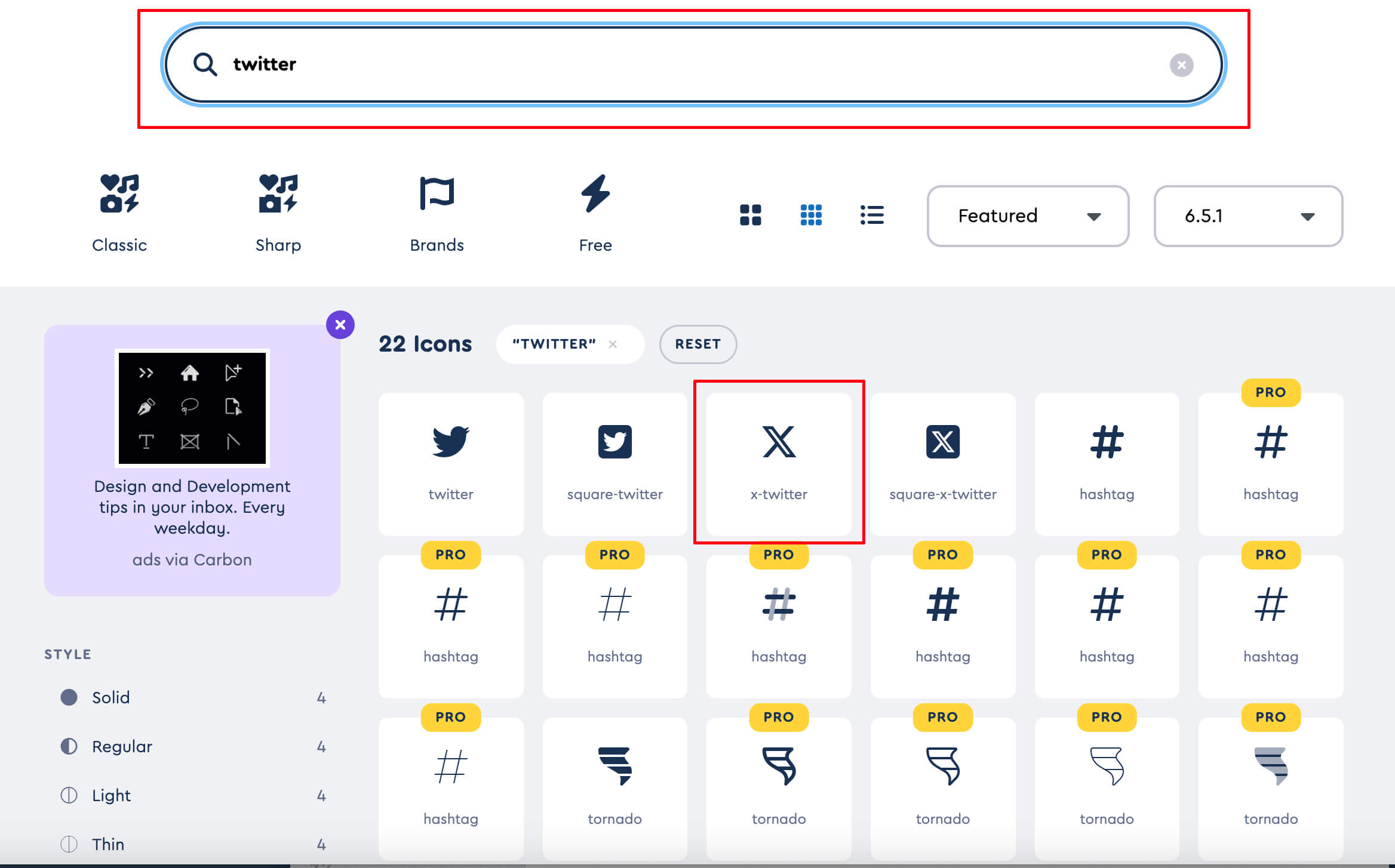
上部メニューの「Icons」をクリックし、フォームにキーワードを半角英数字で入力します。今回は、X(旧Twitter)のアイコンを探してみます。

Twitterと検索すると、いくつかのアイコンがヒットしました。PROというタグが付いているアイコンは有料版のみの使用です。

アイコンを選ぶと詳細画面が表示されます。htmlタブに表示されたコードをコピーしましょう。
<i class="fa-brands fa-x-twitter"></i>HTMLの表示したい箇所に上記コードをコピーしたら完成です。
cssの擬似要素を使って表示
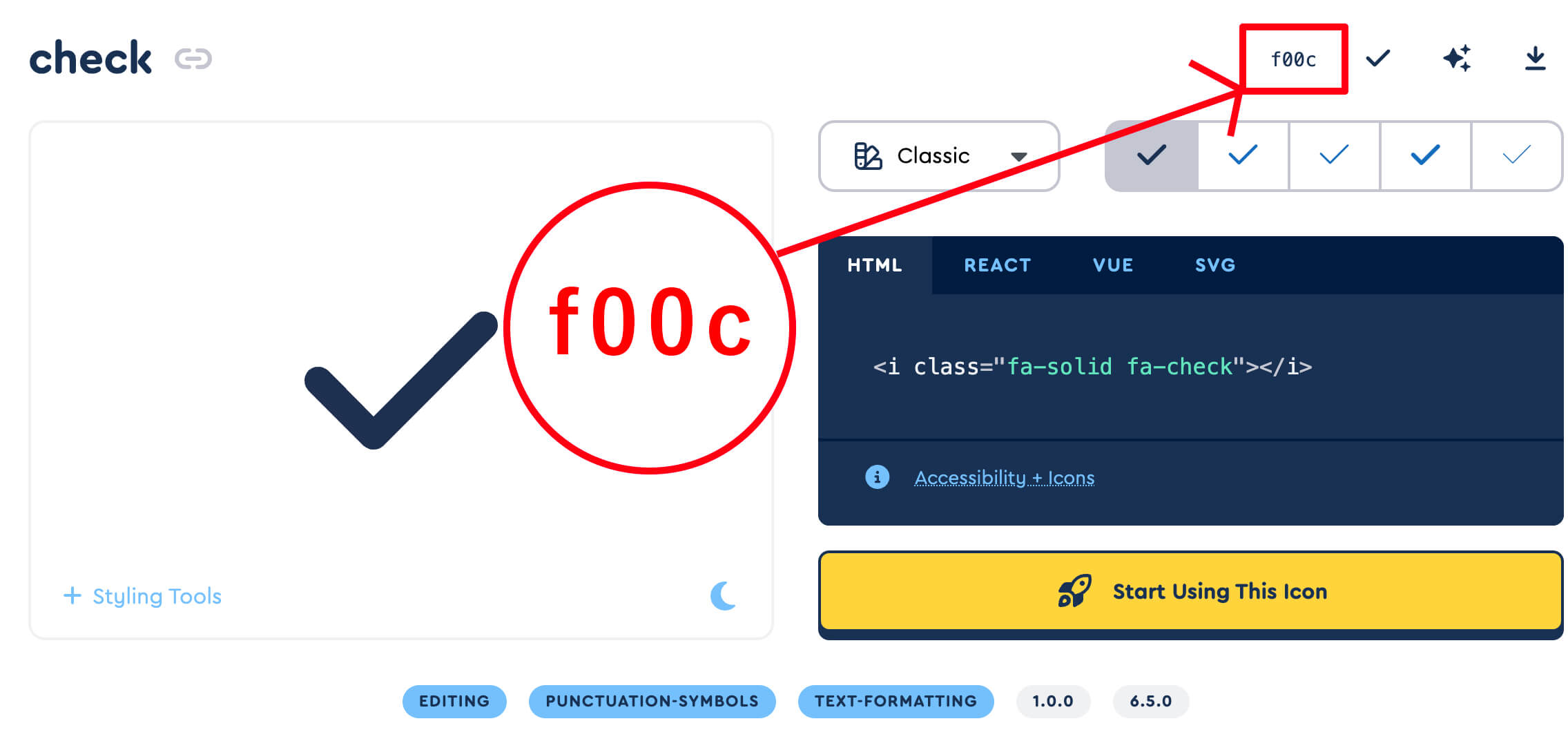
cssの擬似要素でアイコンを表示させたい場合は、Font AwesomeのアイコンページでUnicode(ユニコード)を取得します。
ここでは、チェックアイコンを使ってアイコンを表示させてみます。
![]()
<div class="fa-icon"></div>上記のようにhtml上でdivなどにclassをつけます。
.fa-icon::before {
content: '\f00c';
font-family: 'Font Awesome 6 Free';
font-weight: 900;
padding: 0 7px 0 0
}cssの疑似要素(::before)を使ってスタリリングします。
ここで重要なのが、contentとfont-familyプロパティです。
contentは、各アイコンのunicode(ユニコード)を指定します。unicodeは、Font Awesomeのアイコン詳細ページ上部に記してあるf00cのような英数字です。

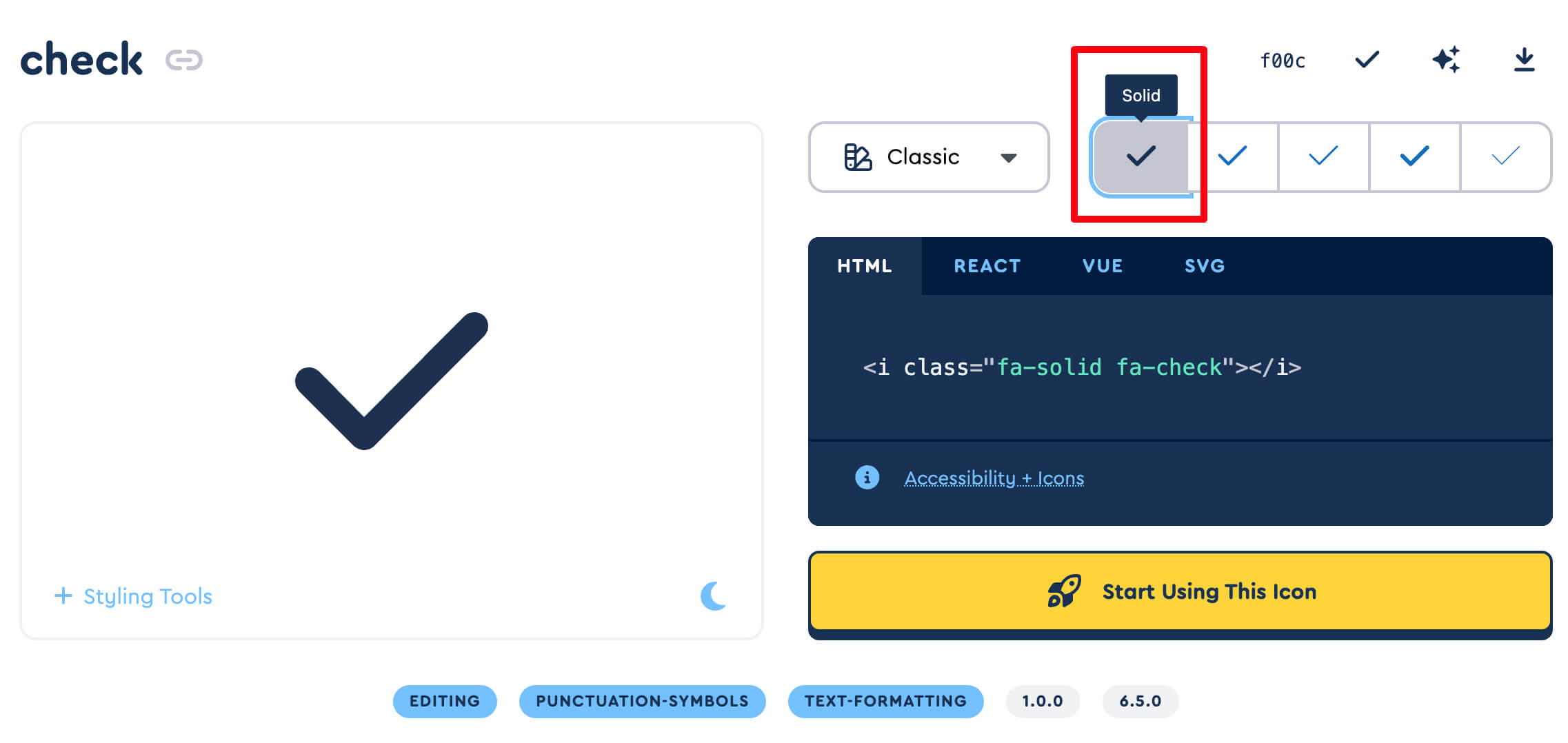
font-familyは、Font Awesomeのプランを指定します。ここでは、バージョン6.5.1のfreeアイコンを使っているので、font-family: ‘Font Awesome 6 Free’と記述しました。
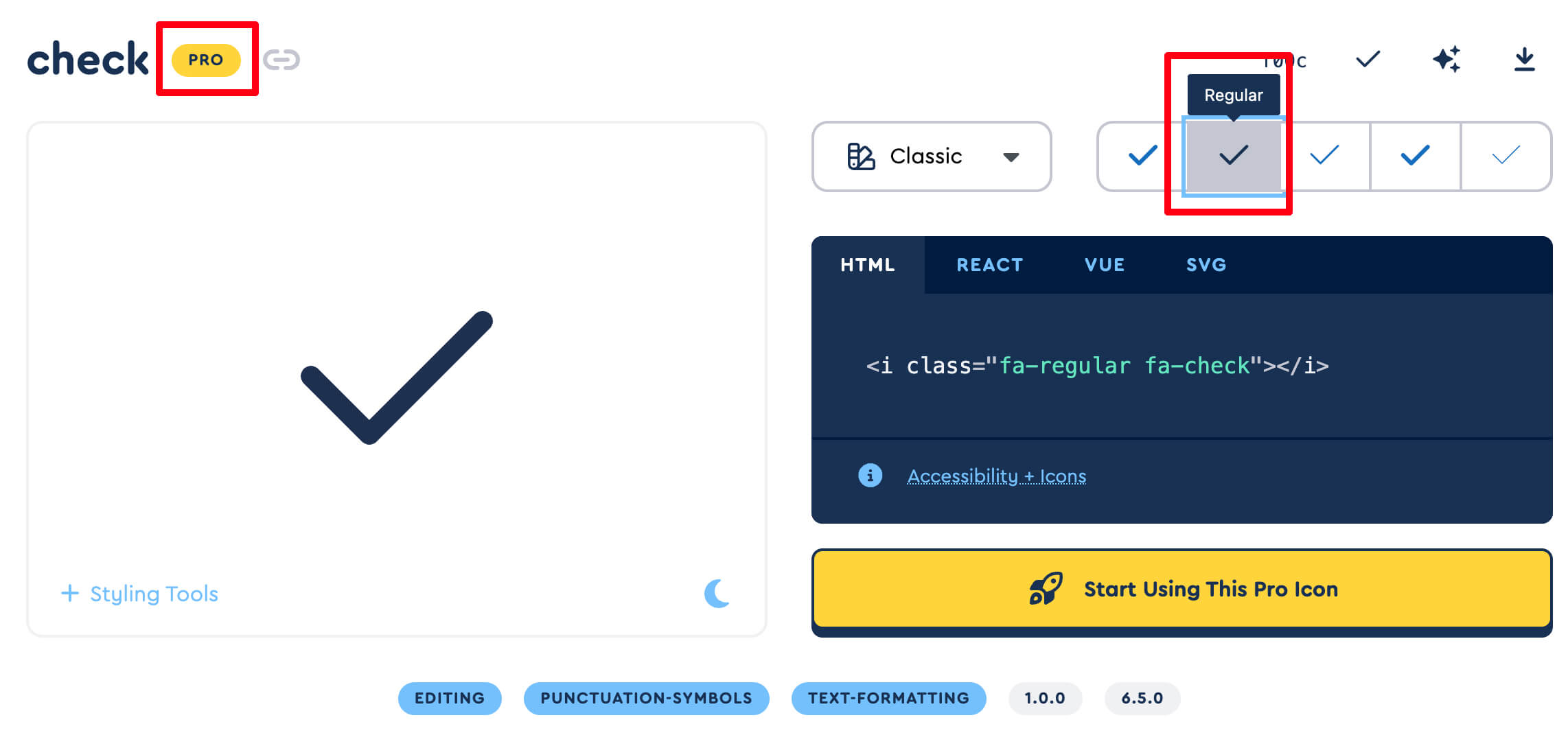
Font Awesome Proプランでは、フォントのスタイル(solidやBrandsなど)を変更することができます。その際スタイルによってfont-weightが異なるので注意が必要です。checkアイコンは、freeプランの場合デフォルトはsolidタイプで、font-weightは900ですが、Regularタイプを使う場合は、 font-weightが400となります。


それぞれのアイコンタイプのfont-weightは下記のようになります。
| スタイル | font-weight |
| Regular | 400 |
| Solid | 900 |
| Brands | 400 |
| Light | 300 |
Font Awesomeをカスタマイズ(装飾)する
公式コードで色やサイズ、動きなどを追加する
Font Awesomeはあくまでフォントなので、cssでサイズや色を変更することができます。
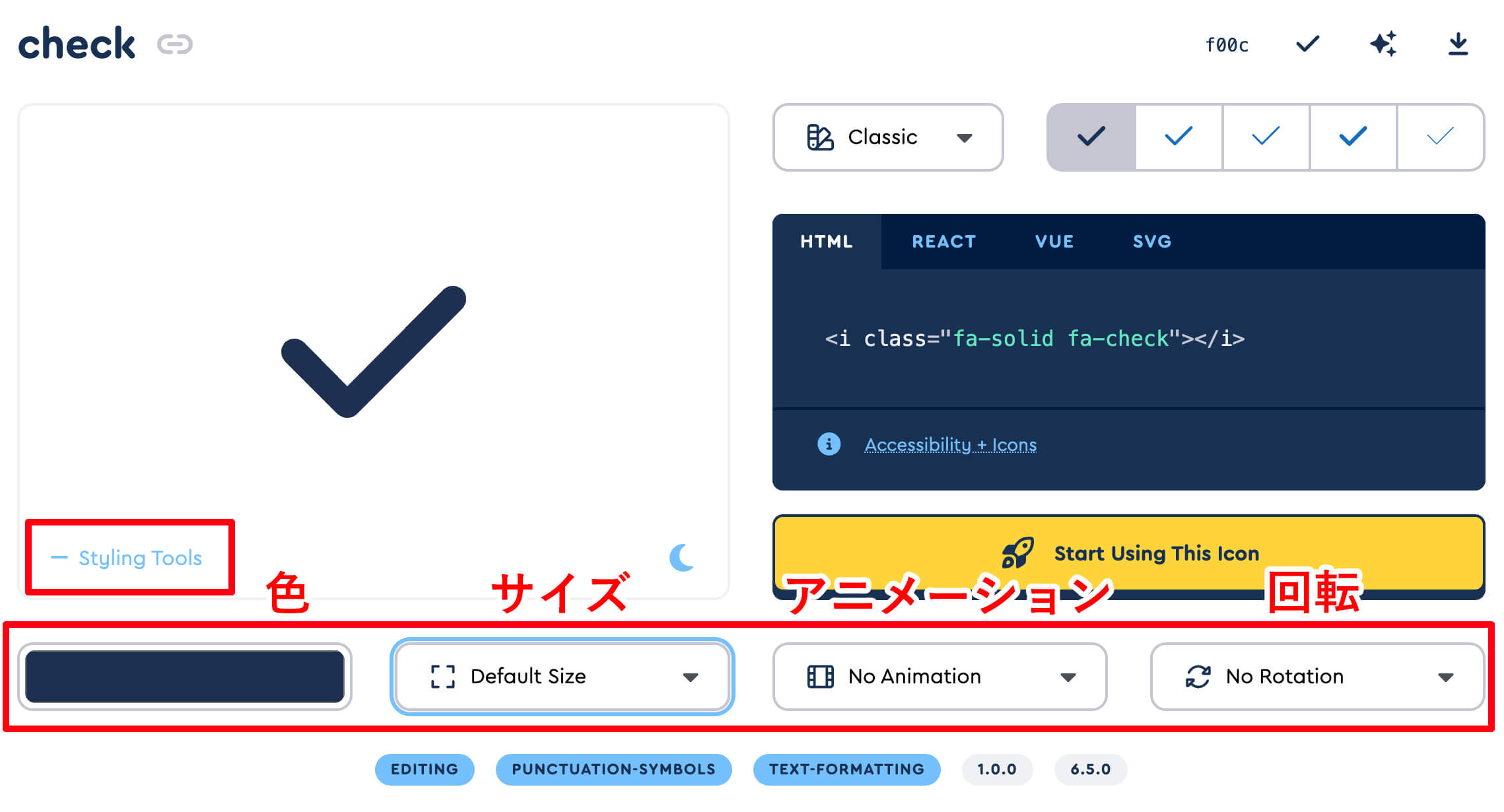
また、アイコン詳細ページのStyling Toolsを利用することで色やサイズ、アイコンの回転、アニメーションなどをコードに付与することもできます。

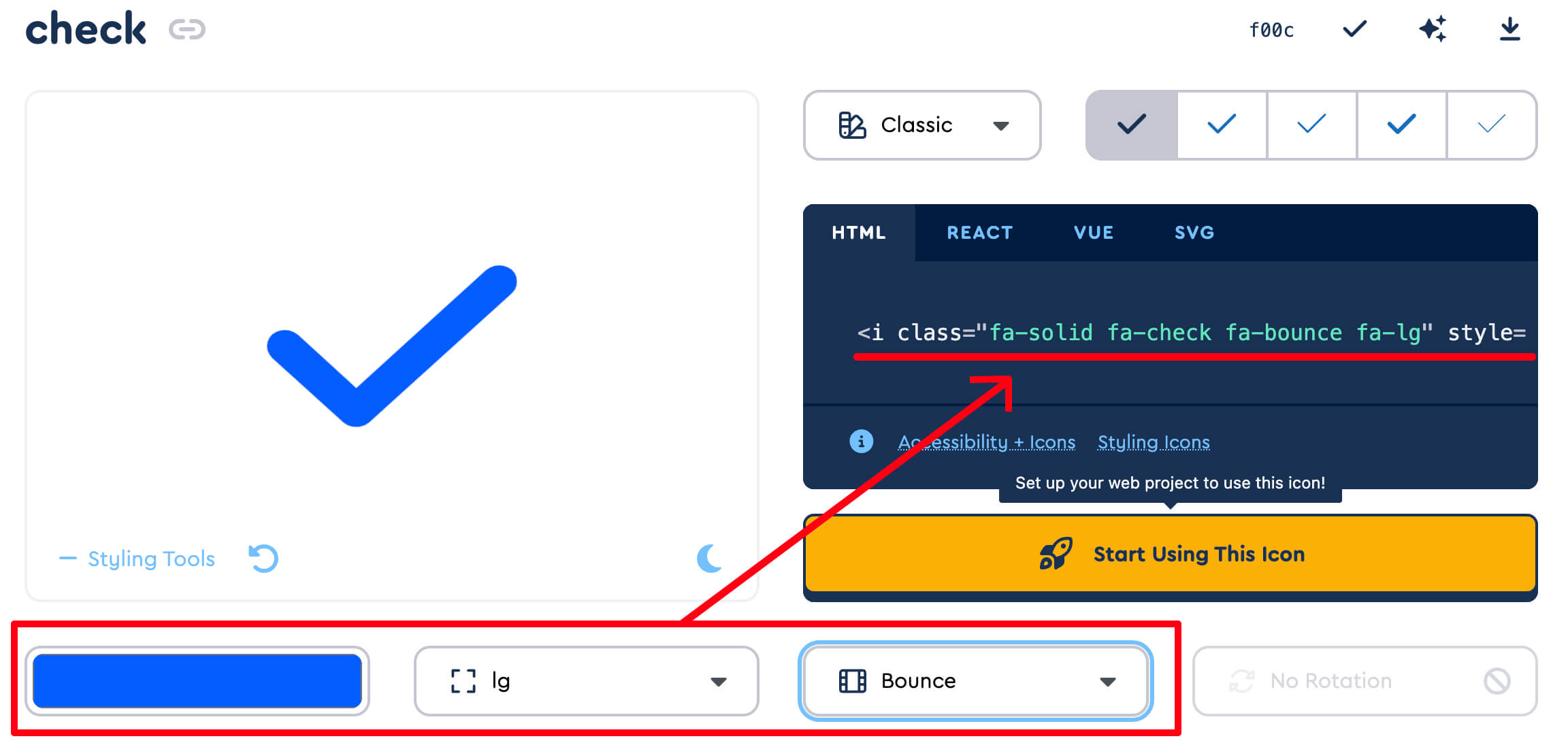
styling toolsでスタイルを選ぶと、下記のようにコードが追加されました。

<i class="fa-solid fa-check fa-bounce fa-lg" style="color: #005eff;"></i>cssの擬似要素を使って文頭にチェックをつける
cssの擬似要素でスタイルを付与する場合は、直接classにプロパティを追加しましょう。
.fa-icon::before {
content: '\f00c';
font-family: 'Font Awesome 6 Free';
font-weight: 900;
color: #005eff;
font-size: 3rem;
padding: 0 7px 0 0
}cssの擬似要素を使って文頭にチェックをつける
上記はサイズと色をclassに追加しました。
色やサイズの他、Font Awesomeでは多くのclassが用意されており、さまざまな場面で利用することができます。
リストにアイコンを美しく並べる
- HOME
- WORKS
- ABOUT
- CONTACT
Font Awesomeをリストに使う際、綺麗に揃えて使うことができます。
ulタグまたはolタグにclass=”fa-ul”を付与します。
さらに、liタグ内のiタグには、class=”fa-li”を追加します。
<ul class="fa-ul">
<li><i class="fa-solid fa-house fa-li"></i>HOME</li>
<li><i class="fa-solid fa-pen-nib fa-li"></i>WORKS</li>
<li><i class="fa-solid fa-address-card fa-li"></i>ABOUT</li>
<li><i class="fa-regular fa-envelope-open fa-li"></i>CONTACT</li>
</ul>アイコン同士を重ねてオリジナルアイコンを作る
親要素(ここではpタグ)のclassにfa-stackを付与し、iタグのclassにそれぞれfa-stack-1xもしくは、fa-stack-2xを付与します。fa-stack-2xの場合、2倍のサイズで表示されます。
<p class="fa-stack fa-1x">
<i class="fa-solid fa-smoking fa-stack-1x"></i>
<i class="fa-solid fa-xmark fa-stack-2x" style="color: #ff0000;"></i>
</p>
<p class="fa-stack fa-1x">
<i class="fa-regular fa-circle fa-stack-2x"></i>
<i class="fa-solid fa-person-walking fa-stack-1x"></i>
</p>
<p class="fa-stack fa-1x">
<i class="fa-solid fa-mobile-screen-button fa-stack-1x"></i>
<i class="fa-solid fa-ban fa-stack-2x" style="color: #ff0000;"></i>
</p>その他、Font Awesomeにはさまざまなclassが用意されており、さらにcssプロパティによって好みの調整ができるので、WEBデザインにおいて非常に有用です。
サイトの更新やアップデートの際にも便利なので、ぜひ活用してみてください。