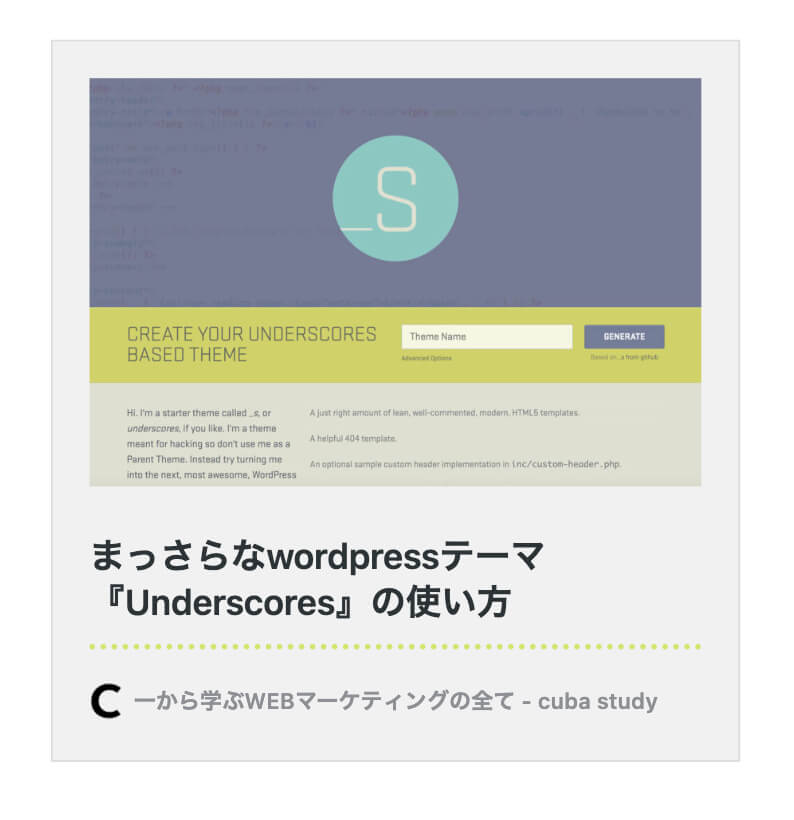
wordpressの記事内でURLを貼ると、カード形式のリンクが生成されますが、デフォルトのデザインは導線として少し見づらく、カスタマイズしたいところです。
今回は、ブログカードのデザインをプラグインを使わずに行う手順を解説します。



この記事でわかること
①事前準備
embed-content.phpを複製する
wordpressのバージョンは4.4以上とし、子テーマをインストールした状態を想定して進めます。(子テーマ無しでも実現はできます)
まずは、以下の場所にある、embed-content.phpファイルを探しましょう。
/wp-includes/theme-compat/embed-content.php
上記ファイルを、現在有効化されている子テーマフォルダ直下にコピーします。(子テーマがない場合は、テーマフォルダにコピー。)
コピー先:
/wp-contents/themes/現在有効化されている子テーマ/embed-content.php
※現在のテーマ直下にembed-content.phpが作られると、従来のファイルから優先的に読み込みが行われるようになります。
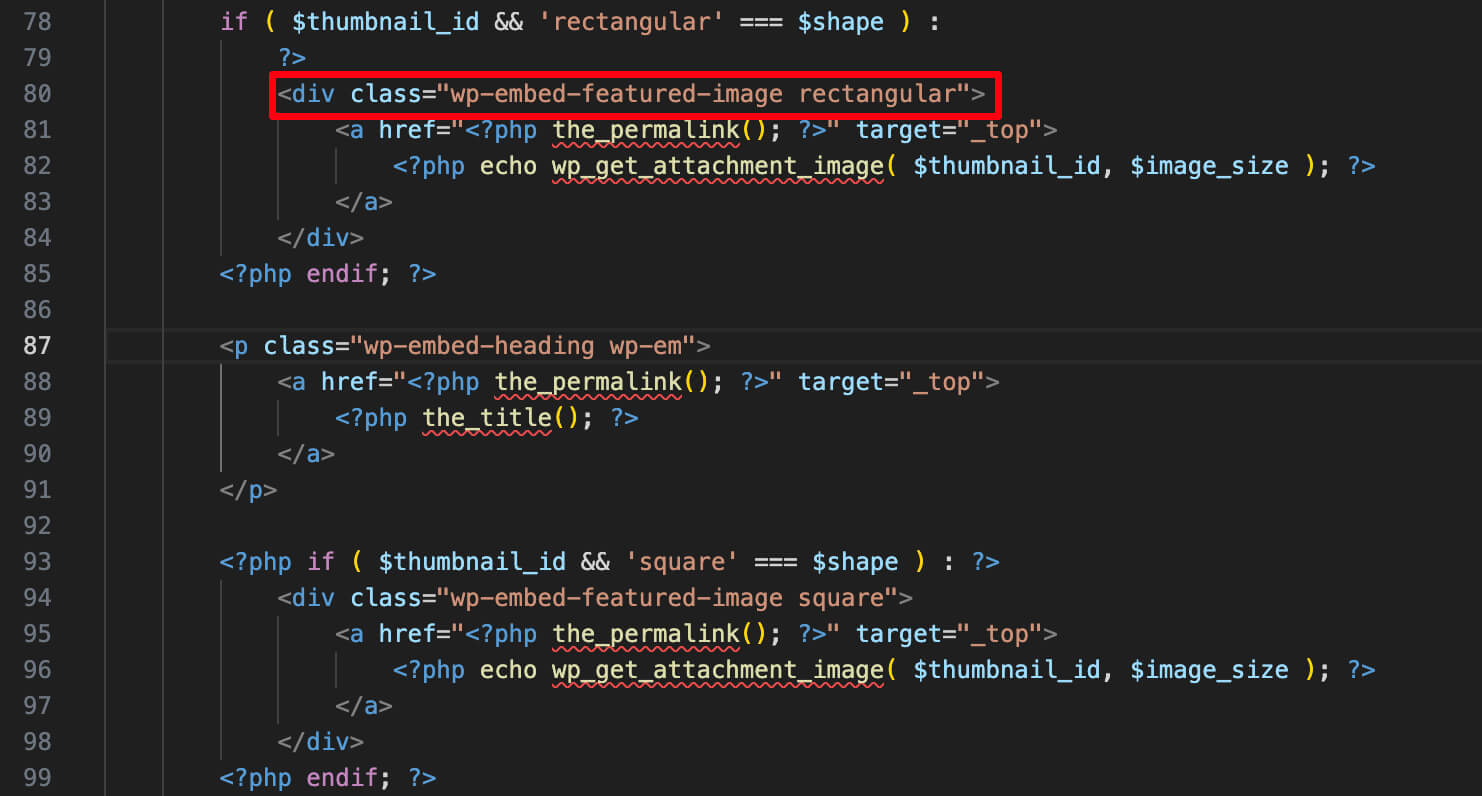
コピーしたembed-content.phpをエディタで開き、下記の赤枠箇所を編集します。

編集前
<div class="wp-embed-featured-image rectangular">編集後
<div class="wp-embed-featured-image square">編集が終わったらアップロードしましょう。
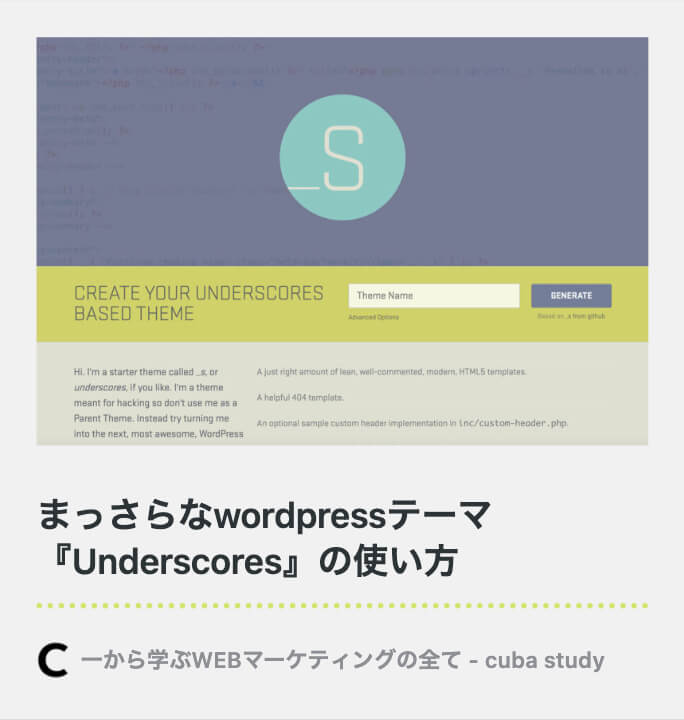
これでカード内のサムネイル画像が四角に統一されました。
カスタマイズのためのcssファイルを作る
次に、デザインをカスタマイズするためのcssファイルを作ります。
embed-content.phpのスタイルは、style.cssに追記しても効かないため注意が必要です。
新規cssファイルを子テーマ直下に作ります。ファイル名は必ずwp-embed-template.cssとします。
(※子テーマがない場合は、テーマフォルダ直下)
/wp-contents/themes/現在有効化されている子テーマ/wp-embed-template.css
このwp-embed-template.cssは、/wp-includes/css内にあるwp-embed-template.cssを継承するカスタマイズ用のスタイルシートになります。
functions.phpの編集
このままだと、wp-embed-template.cssが読み込まれないため、子テーマ内にあるfunctions.phpの最下部に下記のコードを追記します。(子テーマがない場合は、テーマフォルダ内のfunctions.php)
functions.php
function custom_embed_style() {
wp_enqueue_style('wp-embed-template-org', get_stylesheet_directory_uri() . '/wp-embed-template.css');
}
add_filter('embed_head', 'custom_embed_style');②ブログカードのカスタマイズ
カード内のロゴを変更する
通常ブログカードには左下にロゴが表示されますが、初期状態だとwordpressロゴのままです。
これだとサイトデザイン、ブランディング的に良くないのでオリジナルのロゴや画像に変更します。

サイトアイコンに変更する
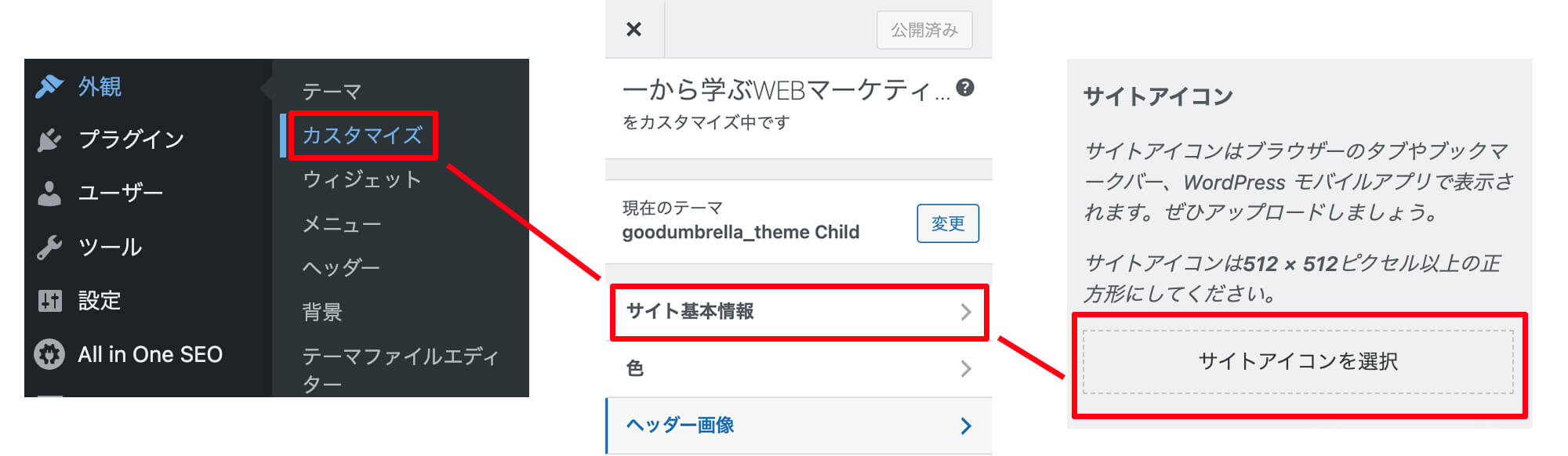
デフォルトのwordpressロゴから、サイトアイコンに変更する場合は、wordpressメニューの外観から「カスタマイズ」より指定します。管理メニューの外観からカスタマイズを選択します。次に、サイト基本情報を選択します。

下部の「サイトアイコンを選択」をクリックすると画像がアップロードされ、サイトアイコンが登録されました。
(※faviconを設定している場合は、ここにfavicon画像が設定されています。)

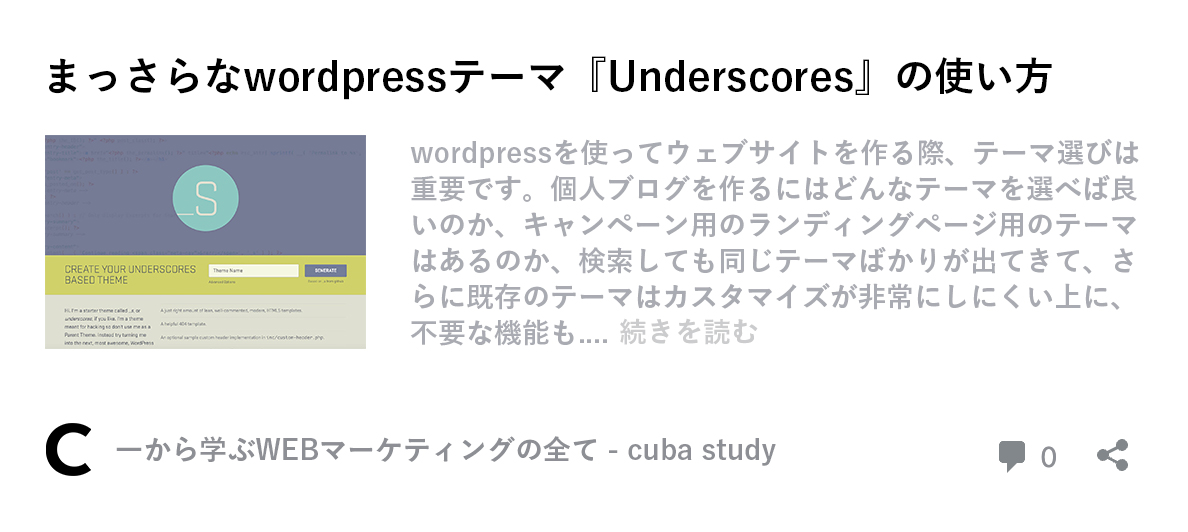
ブログカードにサイトアイコンが反映されました。ここでアップロードしたサイトアイコンはブラウザのfaviconにも反映されます。

カードのレイアウトを変更する
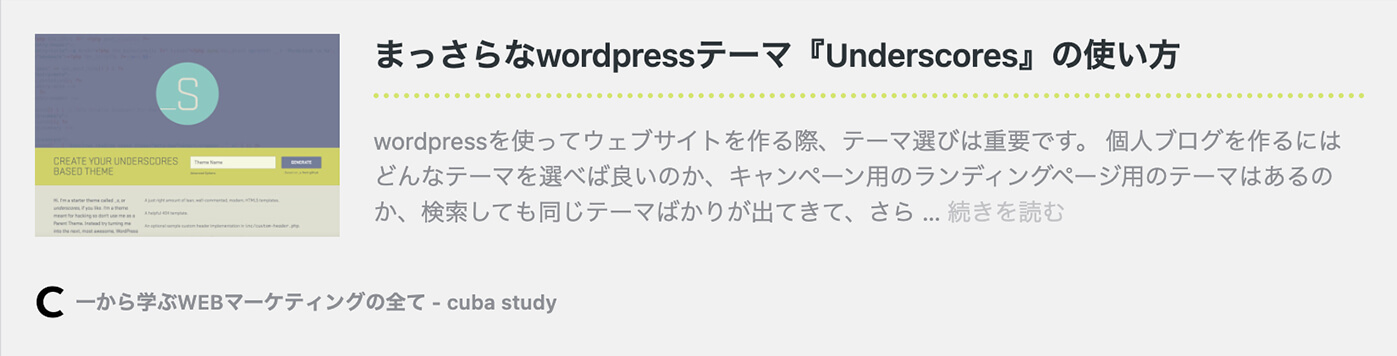
次に、カードのサムネイルを大きくし、タイトルと抜粋文章が縦並びになるようにレイアウトを修正していきます。
修正は、embed-content.phpを編集。
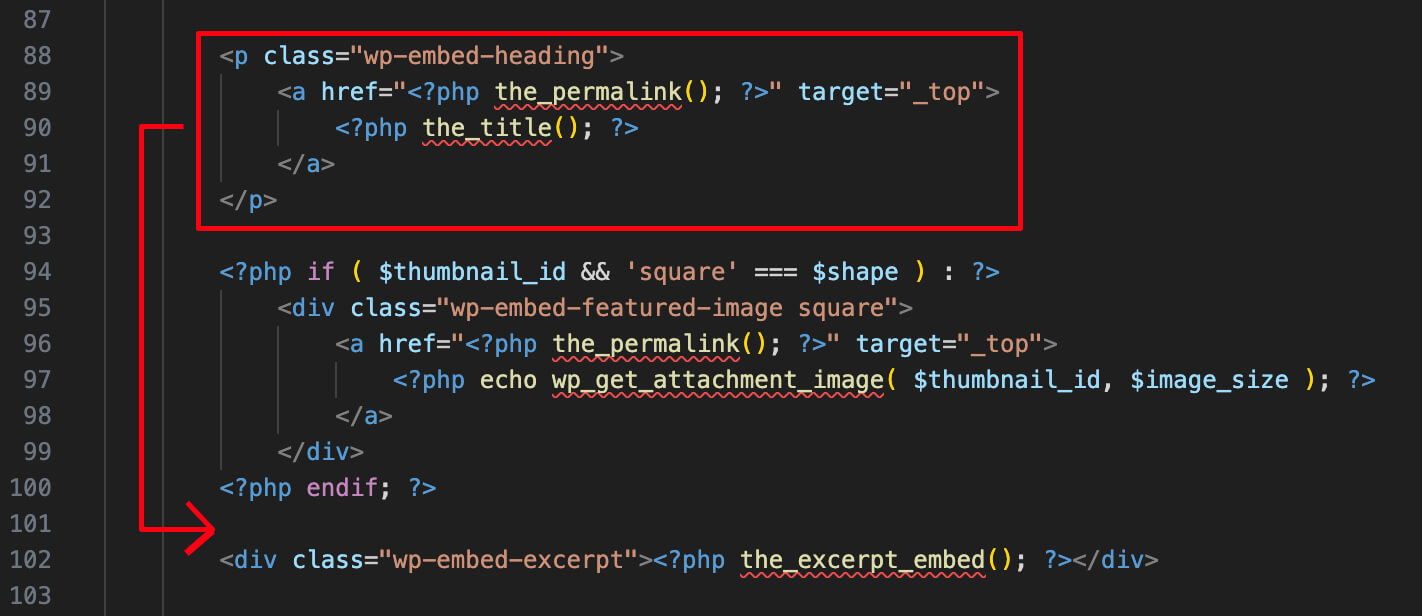
wp-embed-heading部分を、wp-embed-excerptの前に移動します。

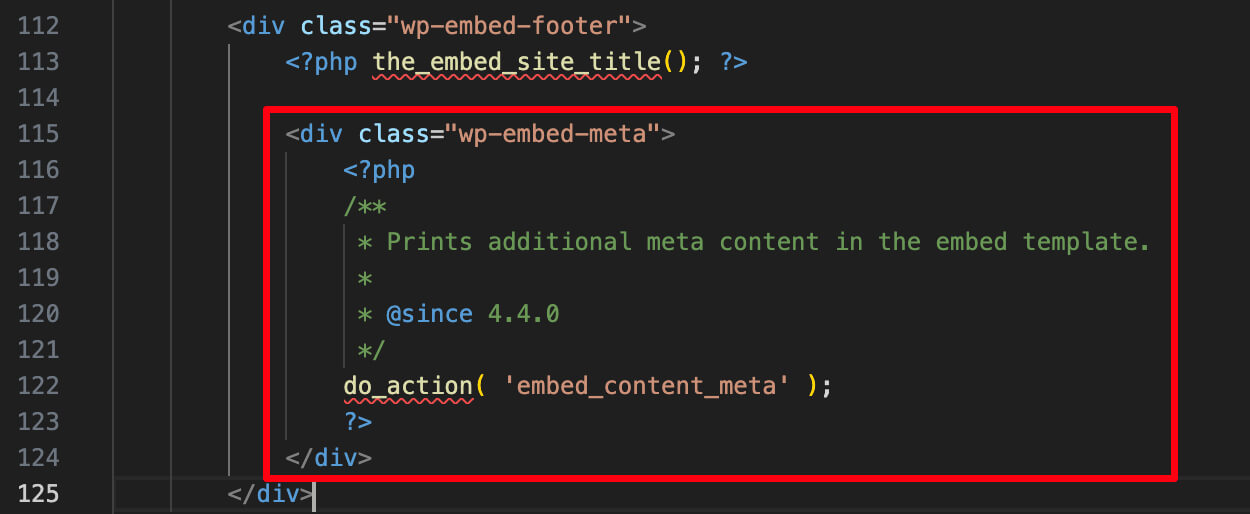
右下のコメントアイコンとシェアアイコンが不要だったので、下記のコードをコメントアウトしておきます。

完成コードは下記になります。
embed-content.php
<div <?php post_class( 'wp-embed' ); ?>>
<?php
$thumbnail_id = 0;
if ( has_post_thumbnail() ) {
$thumbnail_id = get_post_thumbnail_id();
}
if ( 'attachment' === get_post_type() && wp_attachment_is_image() ) {
$thumbnail_id = get_the_ID();
}
$thumbnail_id = apply_filters( 'embed_thumbnail_id', $thumbnail_id );
if ( $thumbnail_id ) {
$aspect_ratio = 1;
$measurements = array( 1, 1 );
$image_size = 'full'; // Fallback.
$meta = wp_get_attachment_metadata( $thumbnail_id );
if ( ! empty( $meta['sizes'] ) ) {
foreach ( $meta['sizes'] as $size => $data ) {
if ( $data['height'] > 0 && $data['width'] / $data['height'] > $aspect_ratio ) {
$aspect_ratio = $data['width'] / $data['height'];
$measurements = array( $data['width'], $data['height'] );
$image_size = $size;
}
}
}
$image_size = apply_filters( 'embed_thumbnail_image_size', $image_size, $thumbnail_id );
$shape = $measurements[0] / $measurements[1] >= 1.75 ? 'rectangular' : 'square';
$shape = apply_filters( 'embed_thumbnail_image_shape', $shape, $thumbnail_id );
}
if ( $thumbnail_id && 'rectangular' === $shape ) :
?>
<div class="wp-embed-featured-image rectangular">
<a href="<?php the_permalink(); ?>" target="_top">
<?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?>
</a>
</div>
<?php endif; ?>
<?php if ( $thumbnail_id && 'square' === $shape ) : ?>
<div class="wp-embed-featured-image square">
<a href="<?php the_permalink(); ?>" target="_top">
<?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?>
</a>
</div>
<?php endif; ?>
<p class="wp-embed-heading">
<a href="<?php the_permalink(); ?>" target="_top"><?php the_title(); ?></a>
</p>
<div class="wp-embed-excerpt"><?php the_excerpt_embed(); ?></div>
<?php
do_action( 'embed_content' );
?>
<div class="wp-embed-footer">
<?php the_embed_site_title(); ?>
</div>
</div>
<?phpcssでデザインする
前項で作ったwp-embed-template.cssにスタイルを書き込んでいきましょう。
モバイルの場合は抜粋文を削除し、すっきりとしたレイアウトにしています。

wp-embed-template.css
@media screen and (max-width: 768px) {
.wp-embed-featured-image.square {
float: none;
width: 100%;
max-width: 100%;
margin-right: 0;
}
.wp-embed-featured-image img {
object-fit: cover;
width: 100%;
height: auto;
}
.wp-embed-excerpt {
display: none;
}
}
.wp-embed {
padding: 20px;
background: #f1f1f1;
}
.wp-embed a:hover {
color: #ababab;
}
.wp-embed-featured-image img {
object-fit: cover;
width: 180px;
height:120px;
}
.wp-embed-featured-image.square {
float: left;
max-width: 180px;
margin-right: 20px;
}
p.wp-embed-heading {
font-size: 1.2rem;
margin: 0 0 15px;
padding: 0 0 10px;
border-bottom: 3px dotted #D4E46E;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
.wp-embed-heading a:hover {
text-decoration: none;
}
.wp-embed-site-icon {
width: 20px;
height: 20px;
}
.wp-embed-site-title a {
padding-left: 24px;
font-size: 12px;
}
.wp-embed-site-title a:hover {
text-decoration: none;
}
.wp-embed-excerpt {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: unset;
overflow: unset;
margin-bottom: 20px;
}
.wp-embed-footer {
margin-top: 5px;
}
.wp-embed-meta {
display: none;
}
※カード内には記事の抜粋が表示されますが、抜粋が空欄の場合は記事冒頭の100文字が表示されます。
各ファイルの編集が終わったら、全てアップロードしましょう。
- 編集ファイル
- embed-content.php
- wp-embed-template.css
- functions.php
以上で完成です。
ブログカードの視認性を改善することでユーザビリティの向上が見込めると思います。デザインのカスタマイズはembed-content.phpとwp-embed-template.cssさえ複製してしまえば、あとはcssのみでカスタマイズができるので、ぜひ活用してみてください!
