ウェブサイトで、メニューや記事の一覧を表示する際、li要素を使用することが一般的です。特に、各リスト項目の先頭にアイコンを配置するデザインはよく見られると思います。
サイドメニューやモバイル版のウェブサイトでは、リストエリアの幅が狭いので、テキストが改行されることが多いのではないでしょうか?


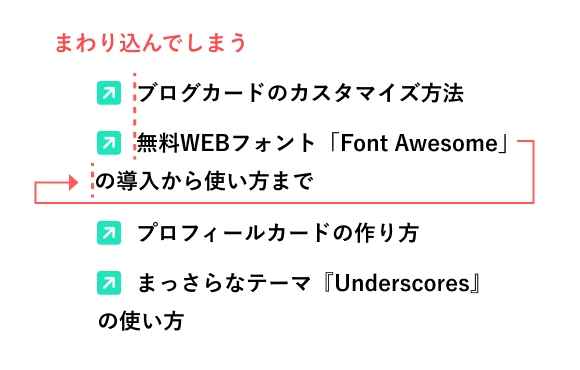
アイコンの下にテキストが回り込んでしまうと読みづらさに加え、見栄えも悪くなってしまいますよね。
今回は、そういった状況でアイコンの下にテキストが回り込むのを回避する方法について解説します。
アイコン画像を使う場合
リスト(<li class=”mawarikomi”>)にposition:relativeを付与し、アイコンの大きさに合わせて余白を追加します。さらに、liの擬似要素で画像を指定し、position:absoluteで、位置を確定します。
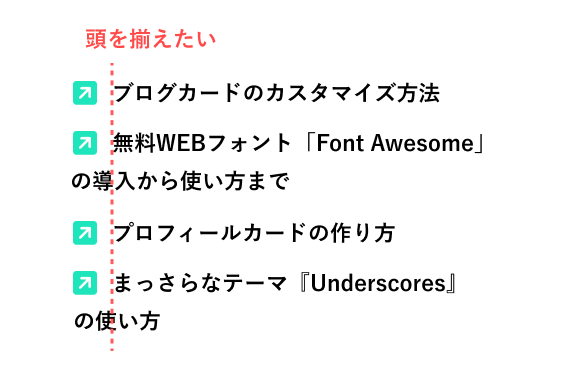
liに対して、padding:leftでアイコンエリアを確保することで、改行しても自動的に行頭が揃うようになりました。アイコンサイズは、background-sizeで指定し、アイコンの大きさに合わせて、topで天地の位置を決定します。
<li class="mawarikomi">ブログカードのカスタマイズ方法</li>
<li class="mawarikomi">無料WEBフォント「Font Awesome」の導入から使い方まで</li>.mawarikomi {
padding-left: 22px; /* 画像の大きさ */
position: relative; /* リスト位置 */
}
/* 擬似要素でアイコンを配置する */
.mawarikomi::before {
content: '';
position: absolute; /* リストに対しての位置確定 */
background: url(./list-icon.svg); /* 画像パス */
background-repeat: no-repeat;
background-size: 14px; /* 画像サイズを指定 */
top: 9px;
left: 0;
height: 14px;
width: 14px;
}Font Awesomeを使う場合
WEBフォントのFont Awesomeを使ってアイコンを表示する場合も同様の手順です。擬似要素(::before)に対してcontent、font-familyプロパティを指定し、フォントの色味などをスタイリングします。
liに対するスタイルは、画像を使った時と同じで問題ありません。
.mawarikomi {
padding-left: 22px;
position: relative;
}
/* Font Awesomeでアイコンを配置する */
.mawarikomi::before {
content: '\f14c';
font-family: "Font Awesome 6 Free";
position: absolute;
font-weight: 900;
color: #1FE5BD;
top: 0;
left: 0;
}完成リストはこちら。文章や、別の要素に対しても使えるテクニックなので、活用してみてください!
- ブログカードのカスタマイズ方法
- 無料WEBフォント「Font Awesome」の導入から使い方まで
- プロフィールカードの作り方
- まっさらなwordpressテーマ『Underscores』の使い方
