wordpressを使ってウェブサイトを作る際、テーマ選びは重要です。
個人ブログを作るにはどんなテーマを選べば良いのか、キャンペーン用のランディングページ用のテーマはあるのか、検索しても同じテーマばかりが出てきて、さらに既存のテーマはカスタマイズが非常にしにくい上に、不要な機能も多くて、重かったり…。
そんな時、まっさらなテーマの_sテーマ(アンダースコア)がオススメです。
Underscoresテーマは余計な機能な無し、シンプルというよりただの白いノートのようなwordpressテーマです。ファイル構造は後述しますが、とにかく圧倒的な自由度(ゆえに、html/cssなどの知識を持っていないとカスタマイズも出来ません。)!
それでは、使い方を見ていきましょう。
この記事でわかること
Underscoresテーマの作成
まずは、テーマを作っていきます。Underscores公式サイト上で簡単作成できます。
Underscoresのダウンロード


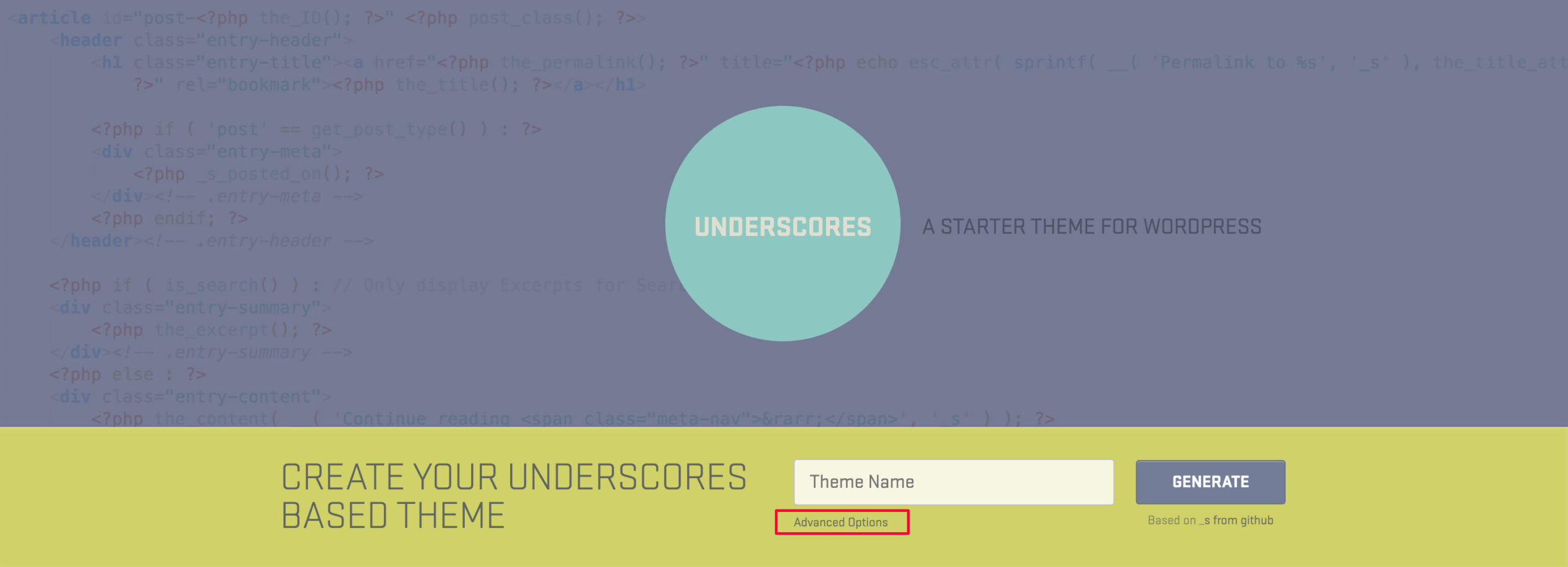
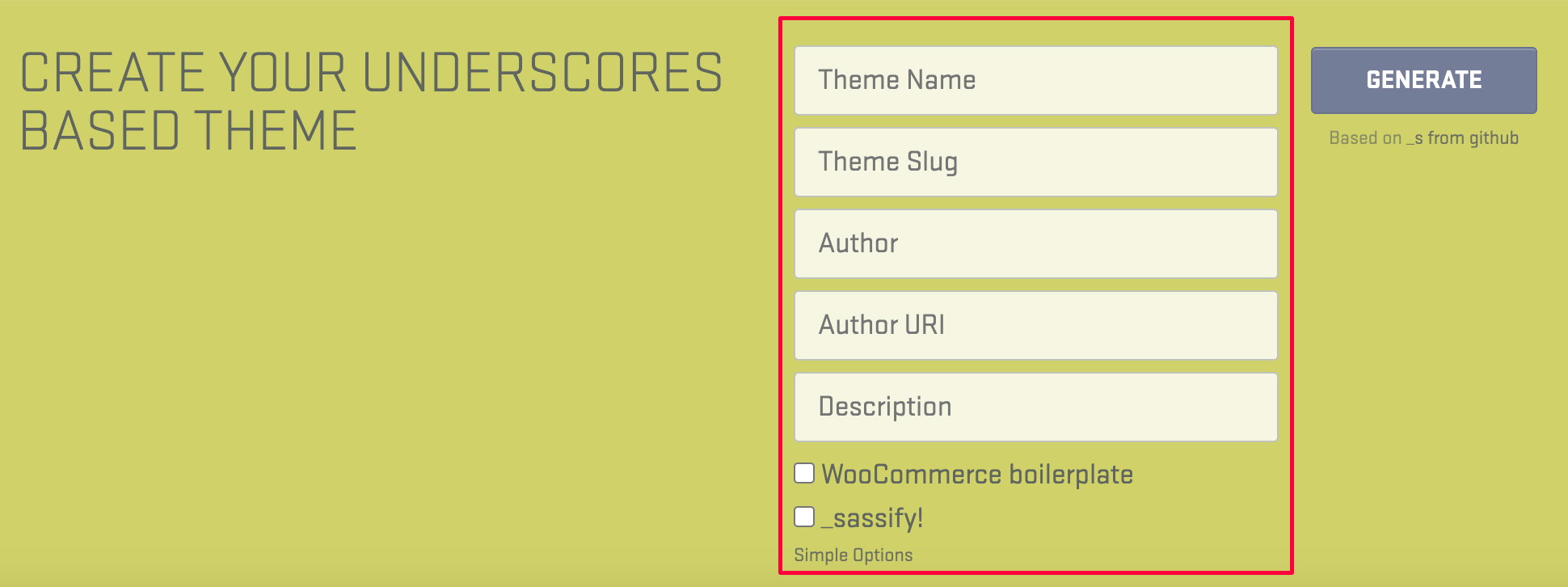
赤枠のAdvanced Optionsをクリックし、情報を入力します。
- Theme Name: 任意の好きなテーマ名。(必須)
- Theme Slug: テーマのディレクトリ名になります。半角英数で入力します。
- Author: テーマの作者を入力。あなたの名前でOKです。
- Author URL: 作者のHPなどがあれば入力します。
- Description: テーマの説明を書きます。
- WooCommerce boilerplate: チェック無し
- Sassify!: Sassを使う場合はチェックを入れます。(入れておいて問題ありません。)

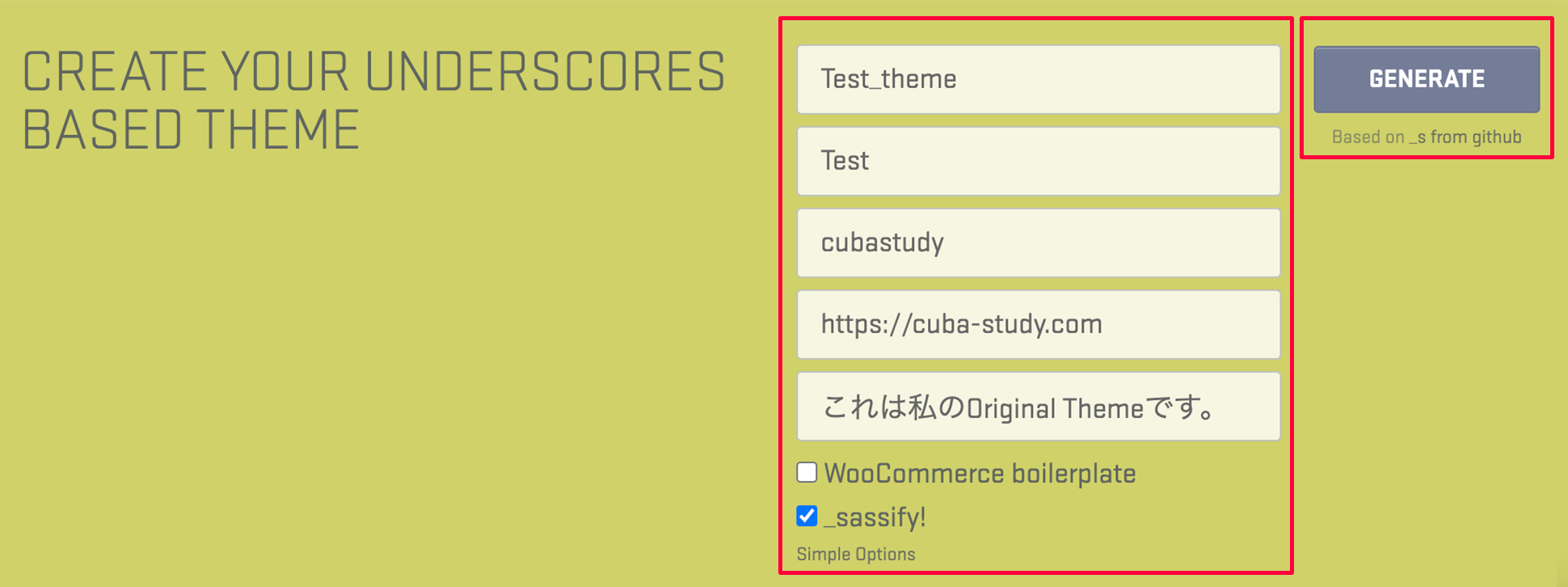
入力が終わったら、GENERATEボタンを押しましょう。ダウンロードが開始され、zipファイルが生成されます。

Underscoresテーマをインストールする
それでは、生成されたオリジナルテーマをwordpressにインストールしましょう。

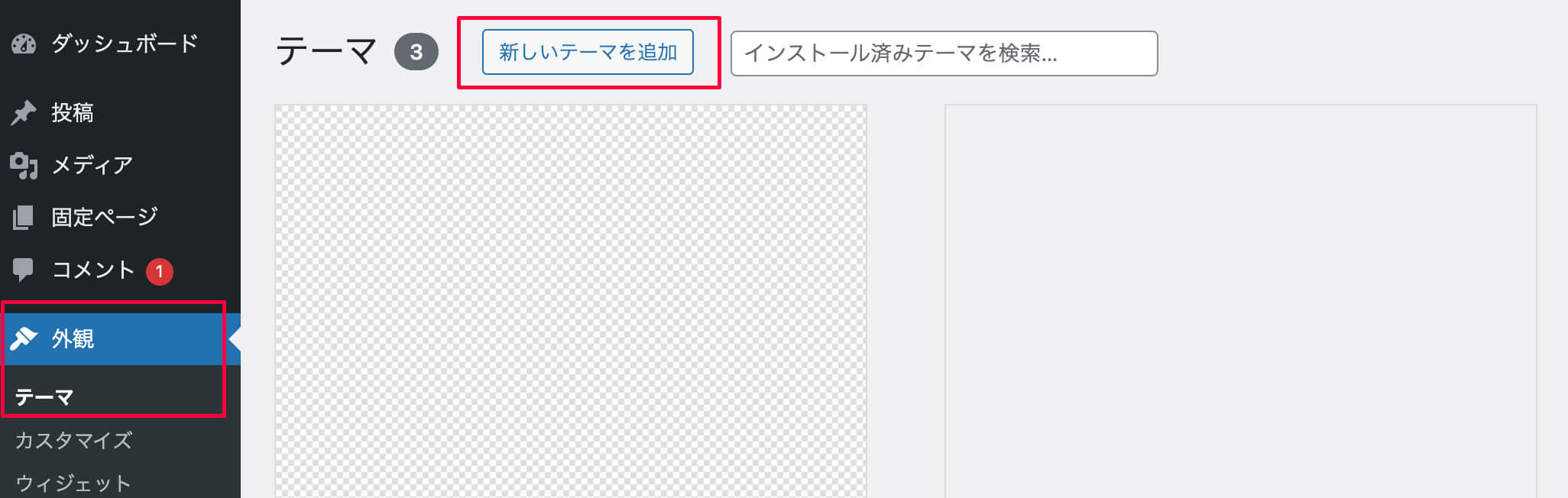
まずは左メニューの「外観」から「テーマ」を選び、「新しいテーマを追加」ボタンをクリックします。


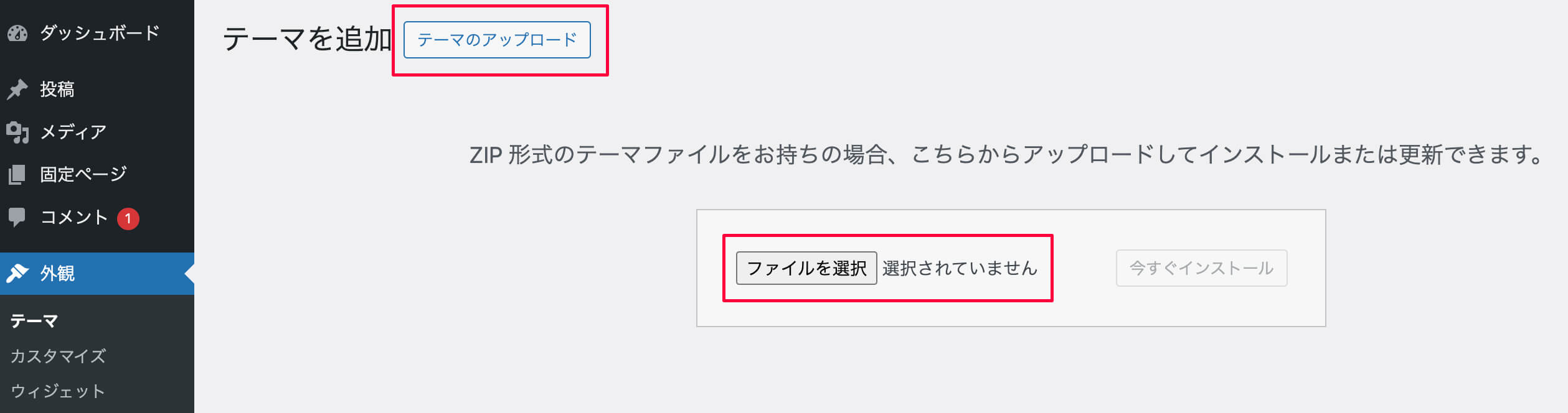
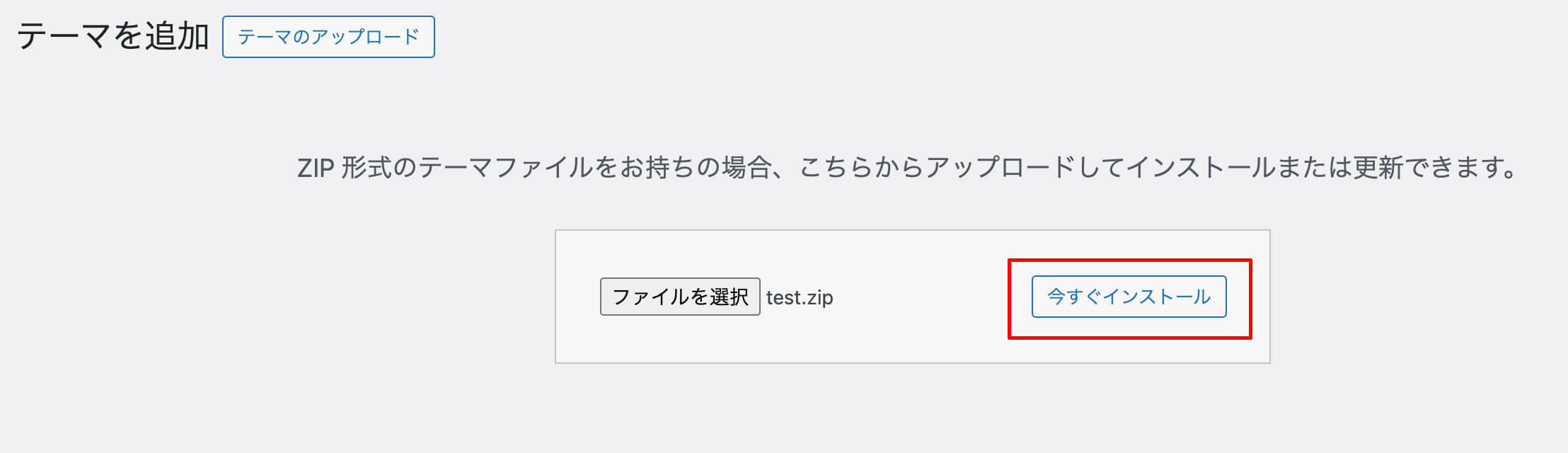
「テーマのアップロード」から「ファイルを選択」をクリックし、生成したテーマファイル(zip)を選択したのち、「インストール」をクリックしましょう。

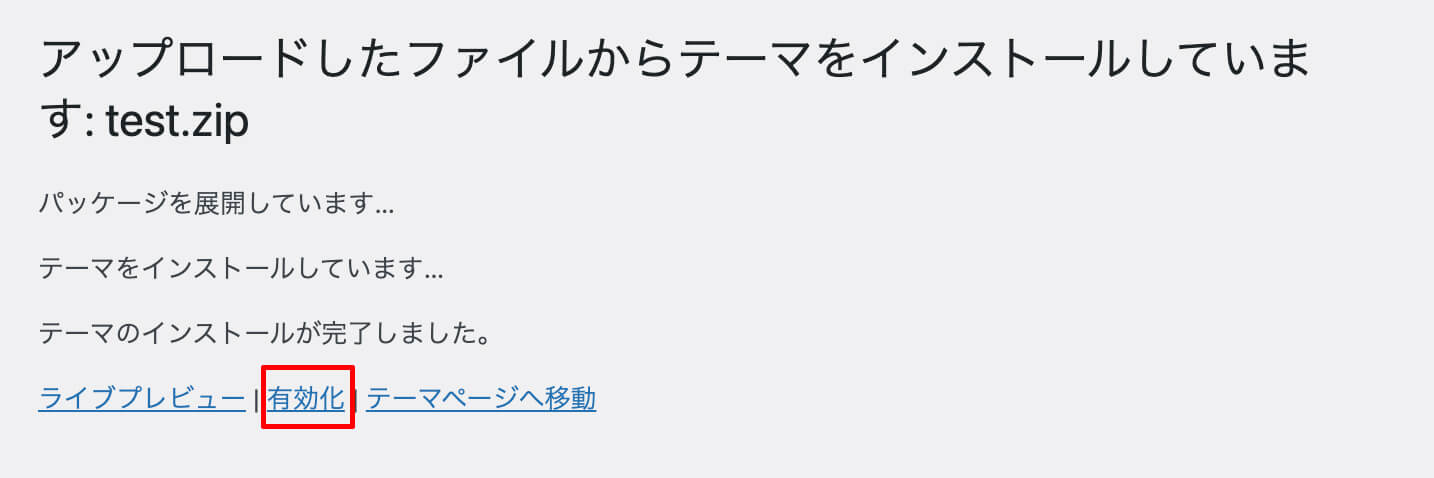
インストールはすぐに終わるので、「有効化」をクリックし、完了させます。
これで、Underscoresで作ったオリジナルテーマが有効になりました。
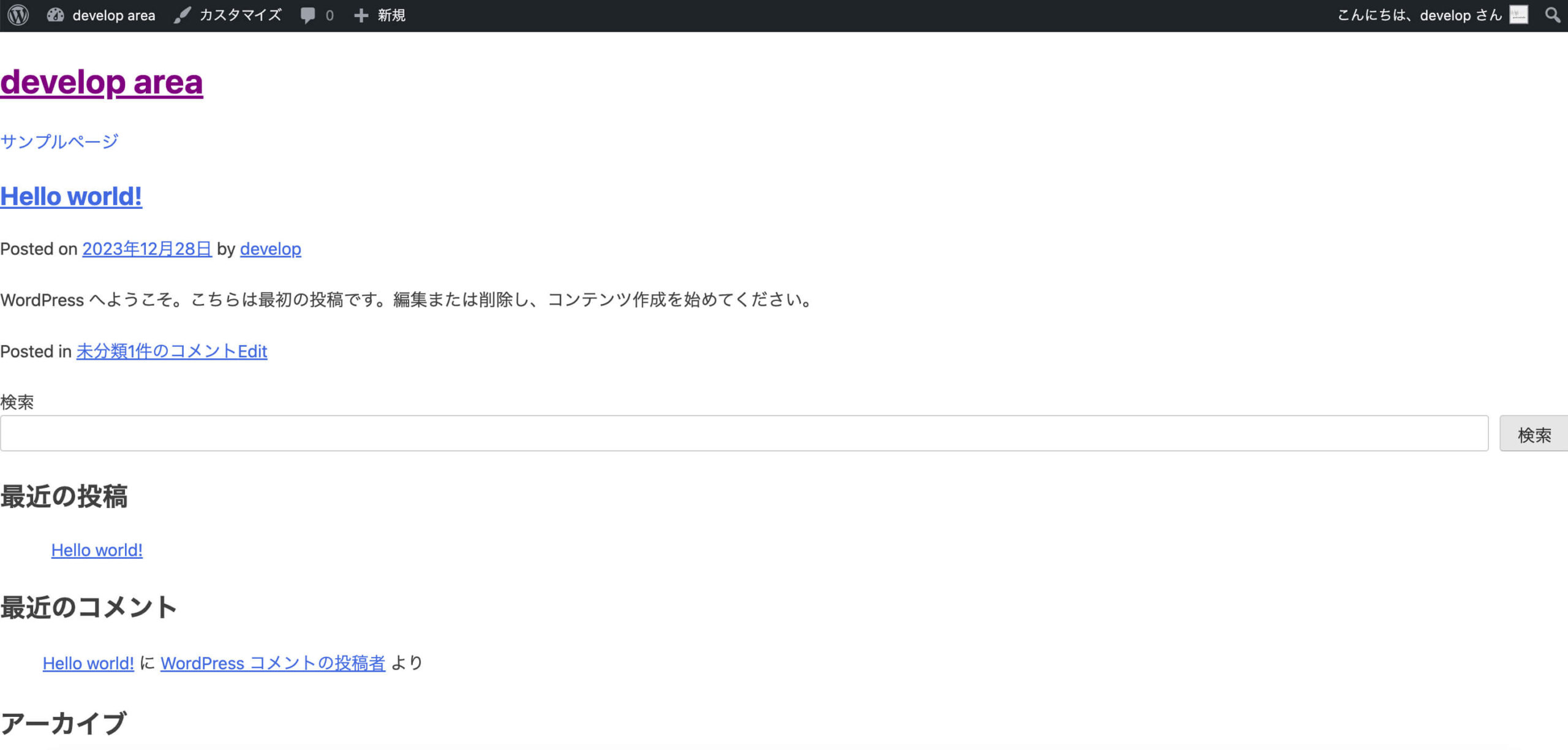
サイトを表示させてみましょう。こんな状態です。

作り込まれたテーマと違って、このままだとウェブサイトの体をなしていませんね。
Underscoresテーマのwordpressファイルがインストールされただけなので、まっさらな状態です。
ここからは、Underscoresをカスタマイズするための準備を見ていきましょう。
Underscoresテーマのカスタマイズの準備
オリジナルテーマの子テーマを作ろう
オリジナルテーマファイルを直接編集しても良いのですが、テーマのアップデートによってせっかくカスタマイズしたものが初期化されてしまう場合もあるので、サイトの構造は親テーマで設計し、サイトデザインは親テーマと切り離された「子テーマ」で行うのが良いとされています。
子テーマのファイルはcss部分のみで作られるため、親テーマのアップデートによって影響は受けたり、初期化されるリスクがないというわけです。
準備するもの
- style.css ー サイトデザインのカスタマイズ用ファイル
- functions.php ー サイト構造や機能をコントロールするファイル(一度作ったらあまり触りません。)
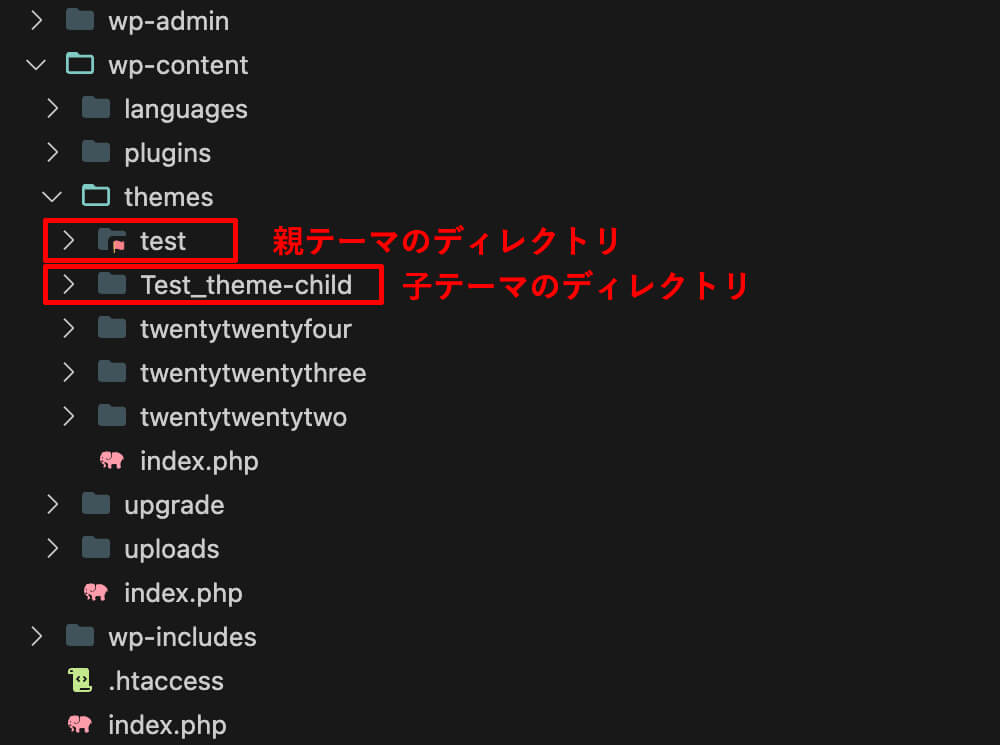
それではまず、子テーマ用のファイルを格納するフォルダを作りましょう。フォルダ名は任意で良いですが、わかりやすいように「親テーマ名-child」とします。

今回は親テーマ名がdevelop_themeなので、develop-childとしました。
それでは、フォルダ内にファイルを作っていきます。

こんな感じで、develp-childのフォルダ内に二つのファイルを作りました。
それぞれ以下のように記述します。
style.css
/*
Theme Name: Test_theme Child
Version: 1.0
Template: test
*/- Theme Name: 子テーマの名前です。フォルダと同じ名前にします。
- Version: 任意のバージョン番号。バージョン管理する場合はつけておきます。
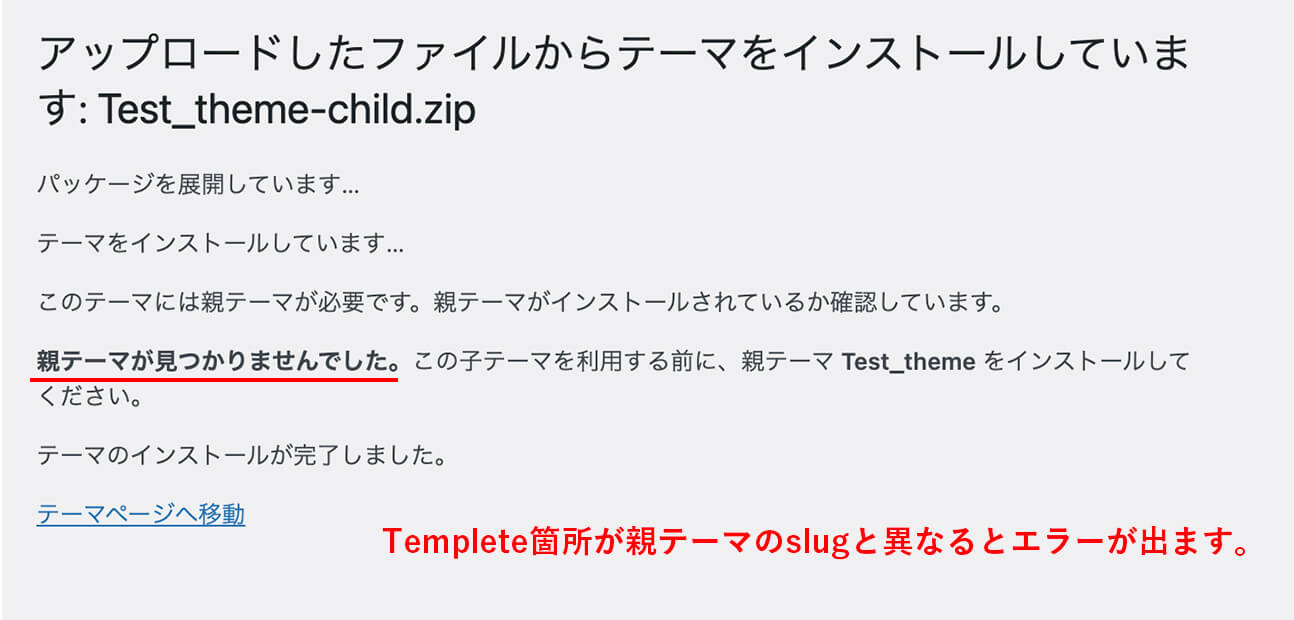
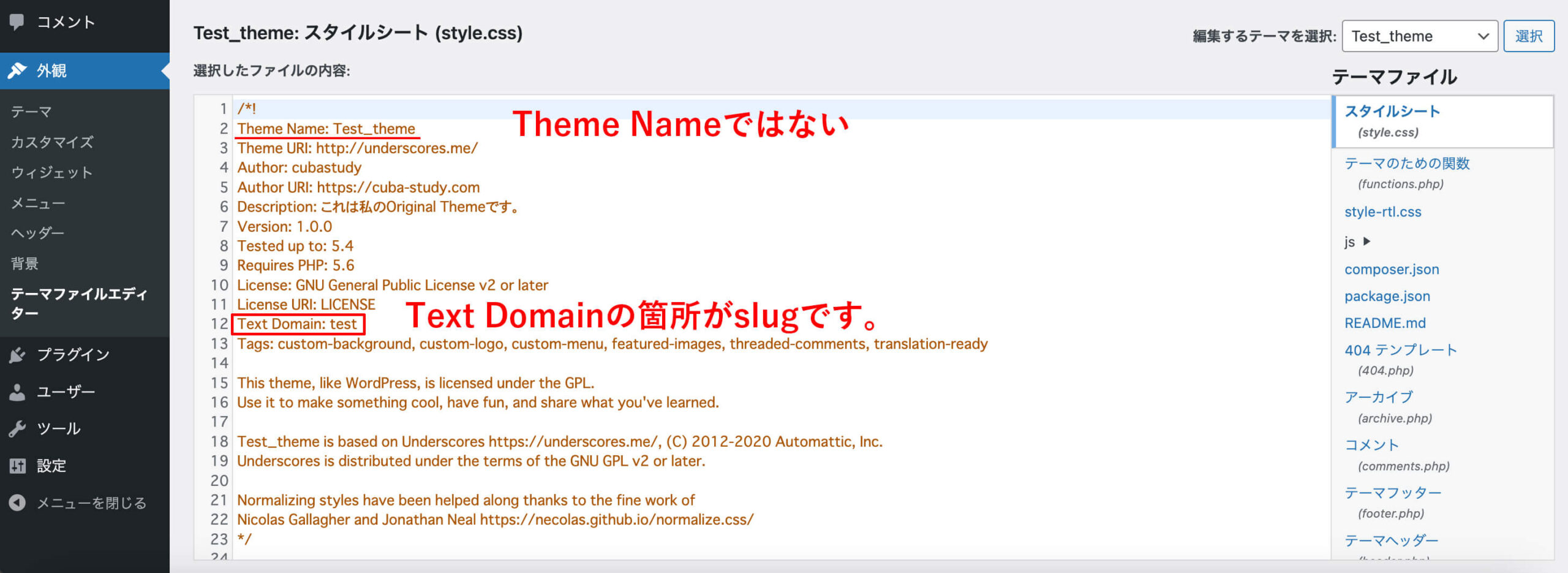
- Template: 親テーマのフォルダ名(slug)を入力します。(注)
functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
functions.phpは特に変更する箇所はありません。上記のコードをコピペして、保存しましょう。
二つのファイルを子テーマのフォルダに入れてzipに圧縮します。
Test_theme-child.zipが出来上がりました。
Underscoresテーマのインストールと同様の手順で子テーマもインストールしてください。

成功すると下記の画面が表示されるので、有効化をクリックし完了です。

「外観」>「テーマ」よりインストールされているオリジナルテーマを選び、親テーマのstyle.css内の記述でも確認できます。

カスタマイズに必要なphpファイルのダウンロード
Underscoresテーマがインストールされると、他のテーマ同様にwordpressのパッケージが生成されます。
カスタマイズに必要なphpファイルと子テーマの中のstyle.cssをサーバーからダウンロードしておきましょう。(画面はVisual Studio Code)

https://cuba-study.com/ftp-wordpress/
- header.php
- footer.php
- index.php
- archive.php
- single.php
- sidebar.php
- templete-parts > content.php
- inc > templete-tags.php
- style.css
次回は、Underscoresをカスタマイズしてシンプルなウェブサイトを作ろうと思います。