ハウツー記事やハウツー情報を扱うウェブサイトでは、信頼性を高めることは非常に重要です。
googleの提唱する検索品質評価ガイドラインでも、内容の信頼性や権威性に重きが置かれていますから、SEO対策でも必須項目と言えるでしょう。
素性の不明瞭な人が書いた記事より、実在の人が書いたものや、その道の専門家が語る言葉に価値があるのは当然ですよね。
今回は記事内にwordpressユーザーの情報を使ったプロフィールカード(著者情報)の設置方法を解説します。

※既に投稿者のユーザーが出来ている場合は、「ライターカードを設置する」からで問題ありません。
この記事でわかること
wordpressのユーザー作成
まずは、ユーザー登録。wordpressをインストールした際に管理者ユーザーは作られているので、投稿者と管理者ユーザーが同一であればこの項目はスキップして構いません。投稿者が複数人いる場合や、投稿者のプロフィールを別途作りたい場合は新たにユーザーを追加します。

左のメニューから「ユーザー」を選択し、上部の「新規ユーザーを追加」をクリックします。

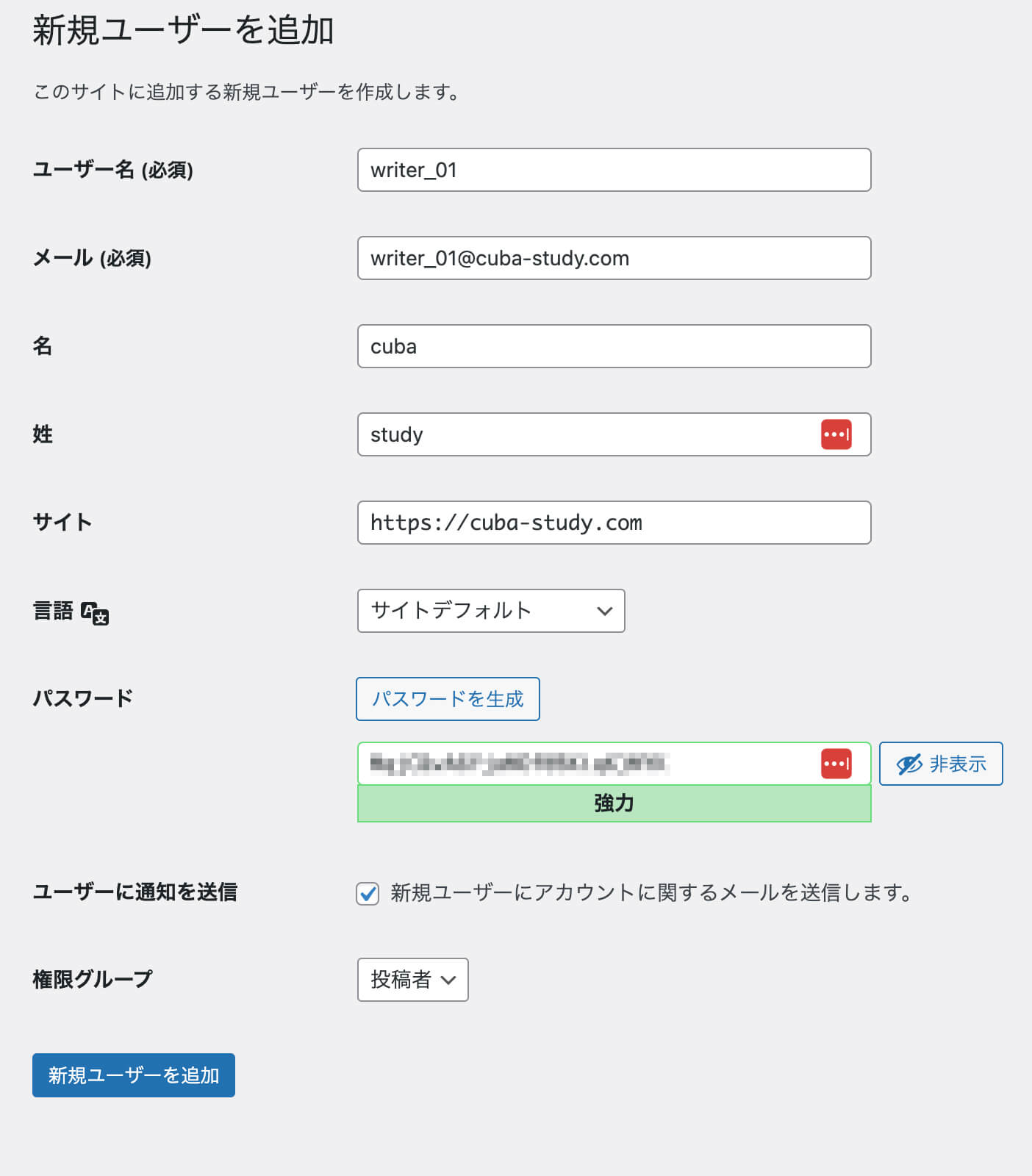
ユーザーの入力フォームに情報を記入します。ユーザー名は後から変更ができません。メールアドレスは次項で必要なので投稿者のものを記入しましょう。
また、サイトに表示される名前は、「ユーザー名」「姓」「名」の組み合わせから選ぶので、ライター名として使いたい名前を入れておきましょう。

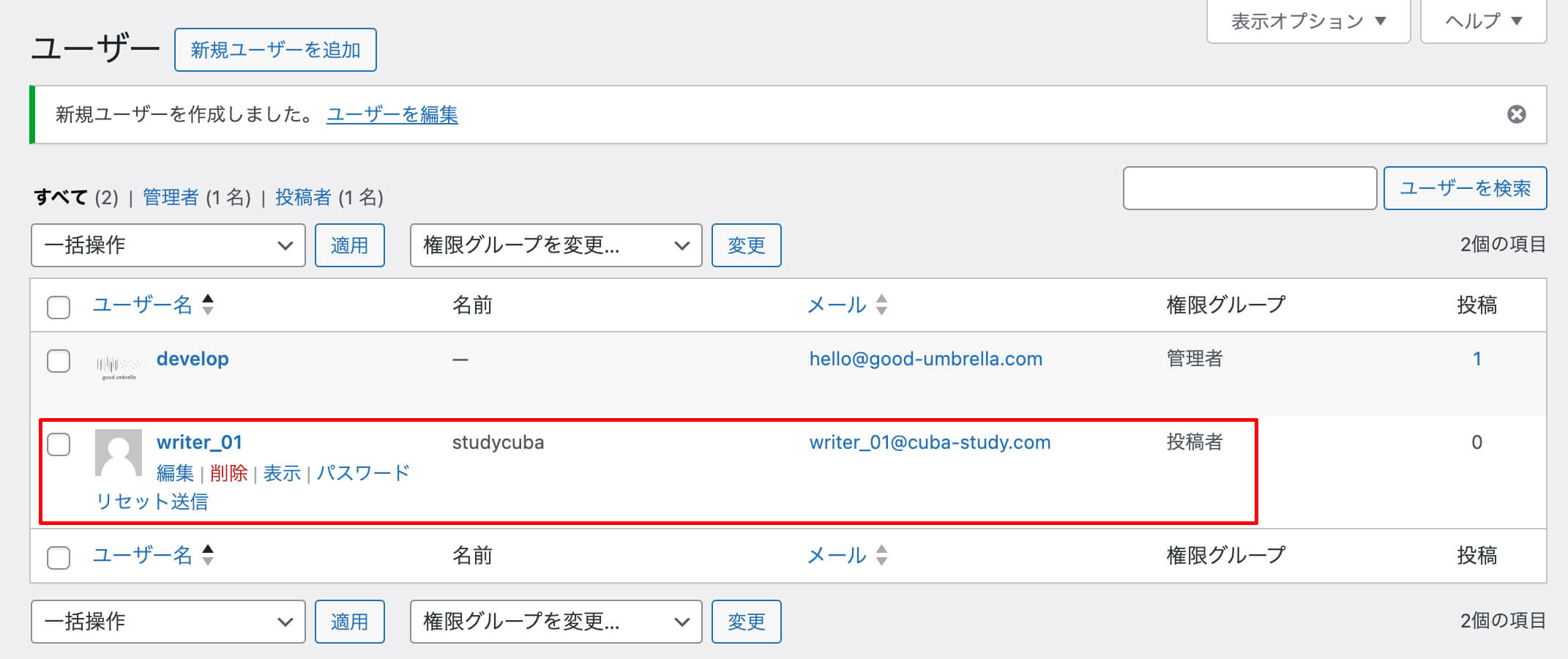
新規ユーザーを追加ボタンをクリックすると、新しいユーザーが追加されました。
Gravatarのアカウント登録(アバター画像の追加)
次にアバター(画像プロフィール)を作成します。wordpressのデフォルトでは、画像の差し替えができないのでGravatarというアバター作成サービスを使います。
Gravatarは、WordPressに標準で搭載されているプロフィール情報登録機能サービスで、wordpressとも自動連携ができるのでオススメです。アバター作成の他にもさまざまな機能がありますがここでは割愛。
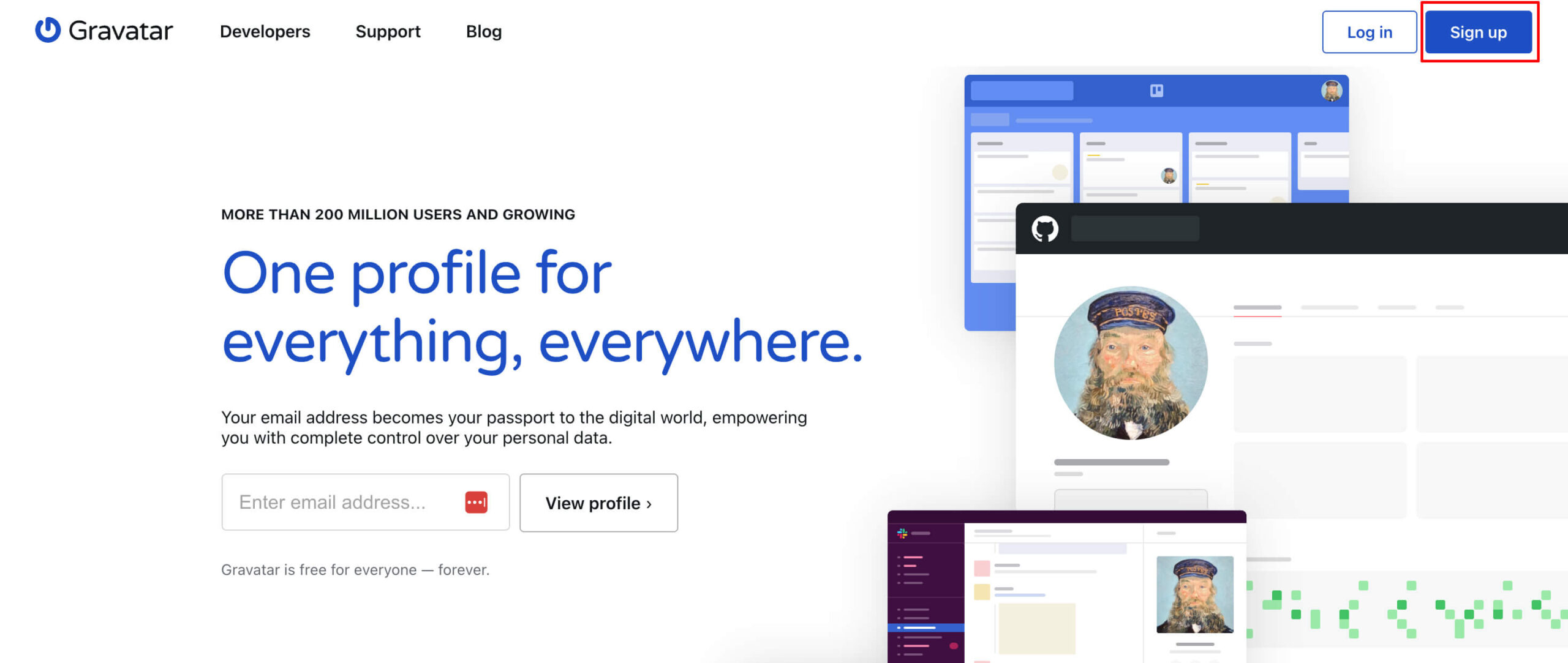
Gravatar公式にアクセスして、ユーザー登録します。(新規サインアップ画面はコチラ)

右上のSign Upをクリックします。

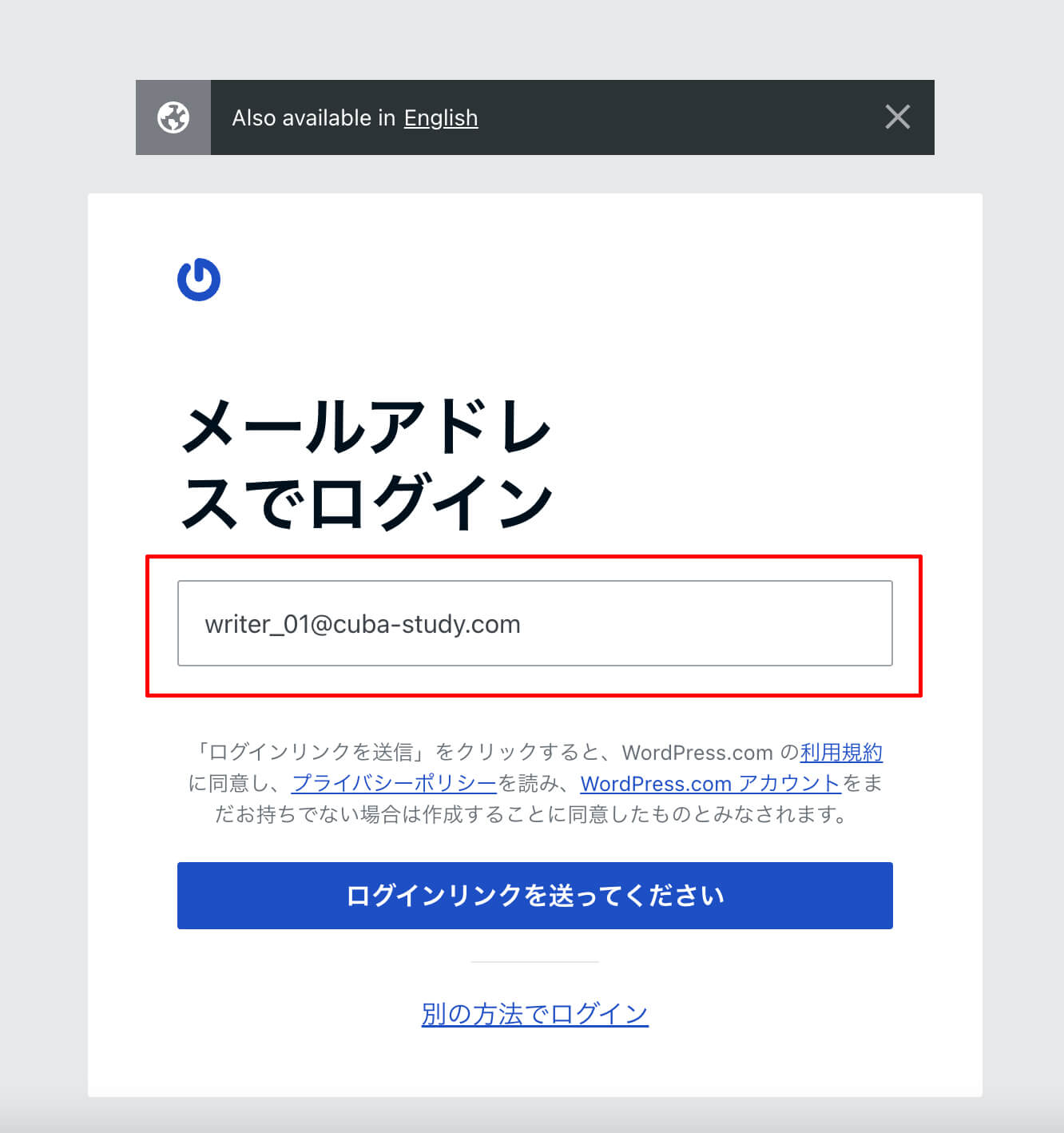
メールアドレス入力欄が表示されます。wordpressのユーザー追加で登録したメールアドレスを使って登録しましょう。入力後、ログインリンクを送ってくださいボタンをクリックします。

登録メールアドレスに確認メールが届くので、メール内の「Gravatarに進む」をクリックします。

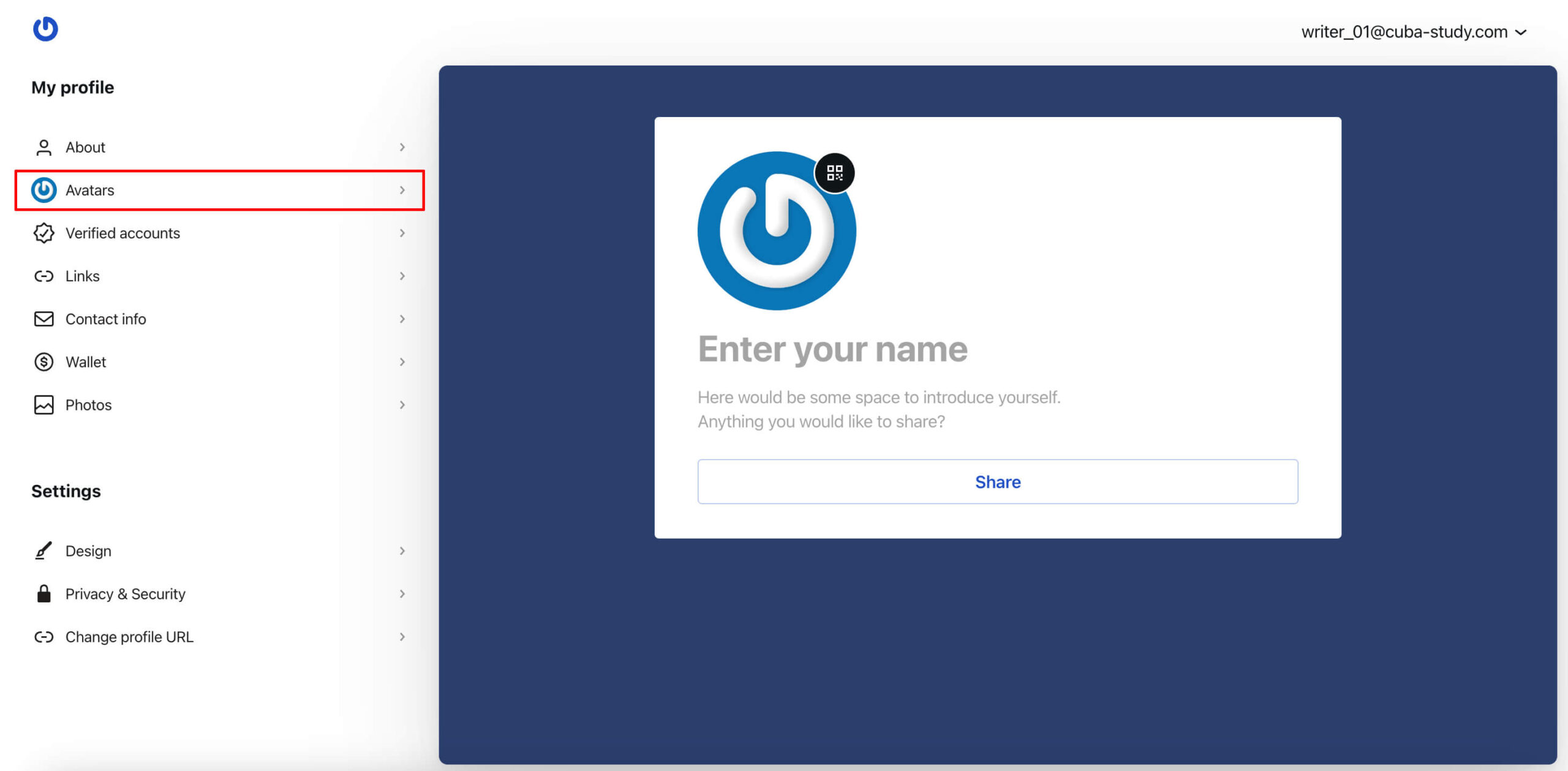
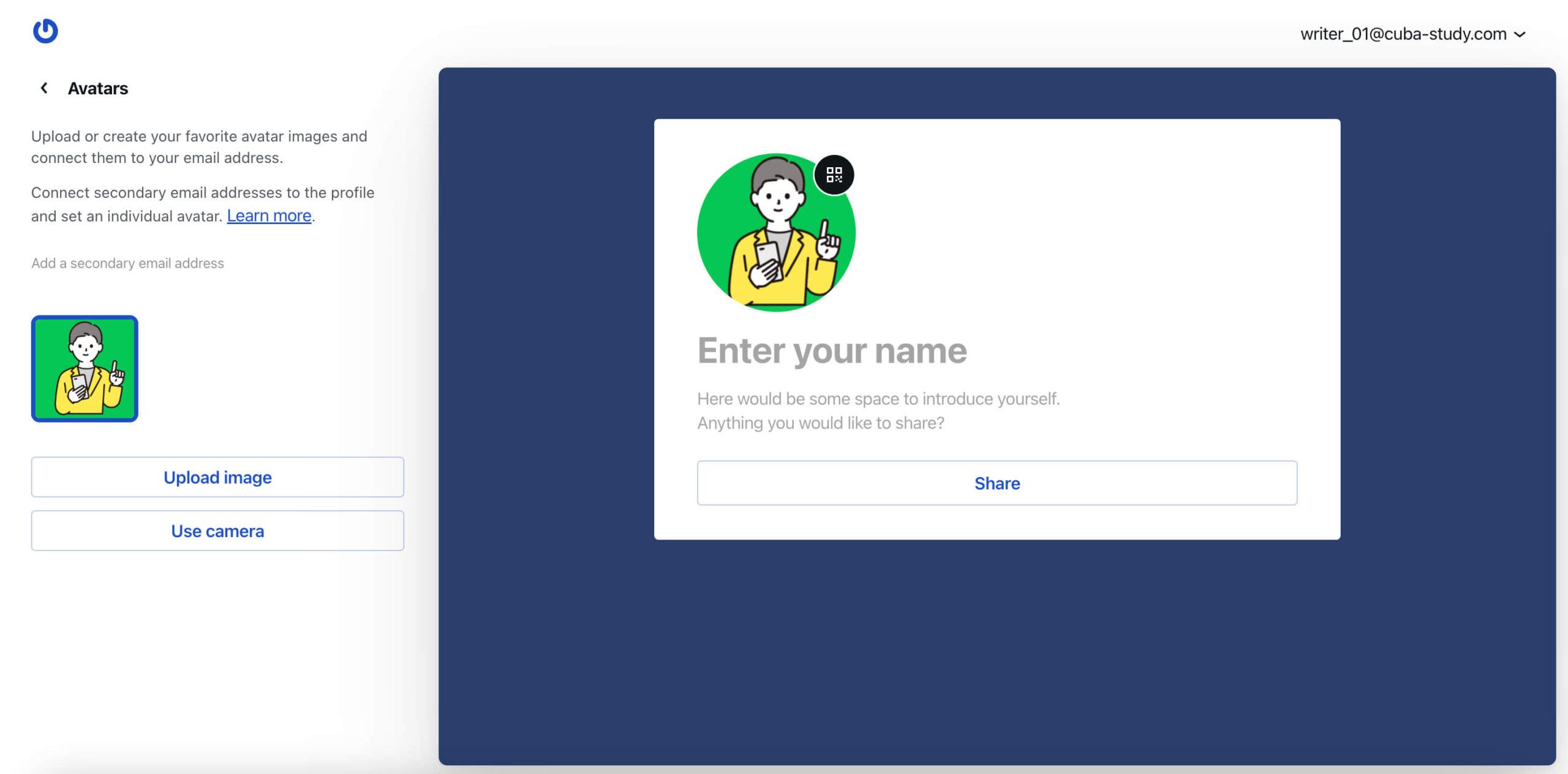
Gravatarのトップ画面に飛ぶので、左メニューのAvatarsをクリックします。

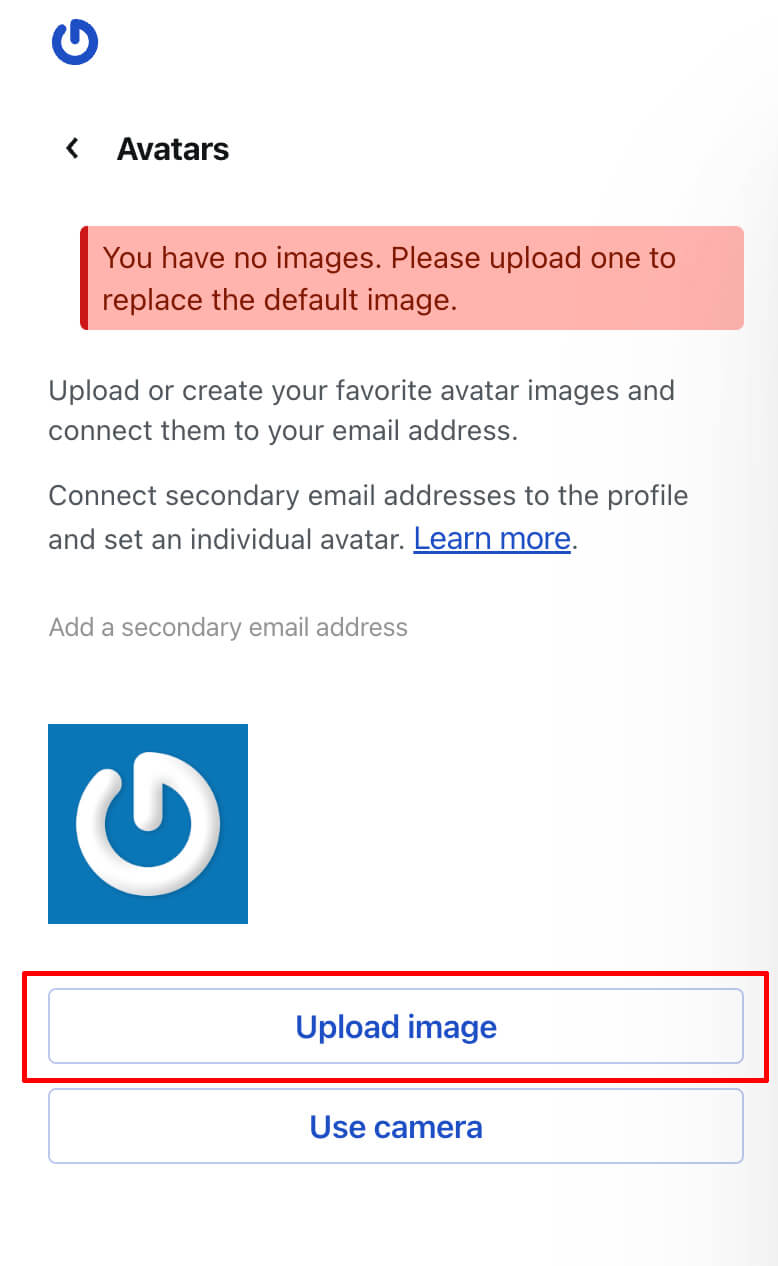
左下部の「Upload Image」を選び、パソコン内に保存されている画像をアップロードしましょう。
最大アップロードサイズは、1MBとなります。
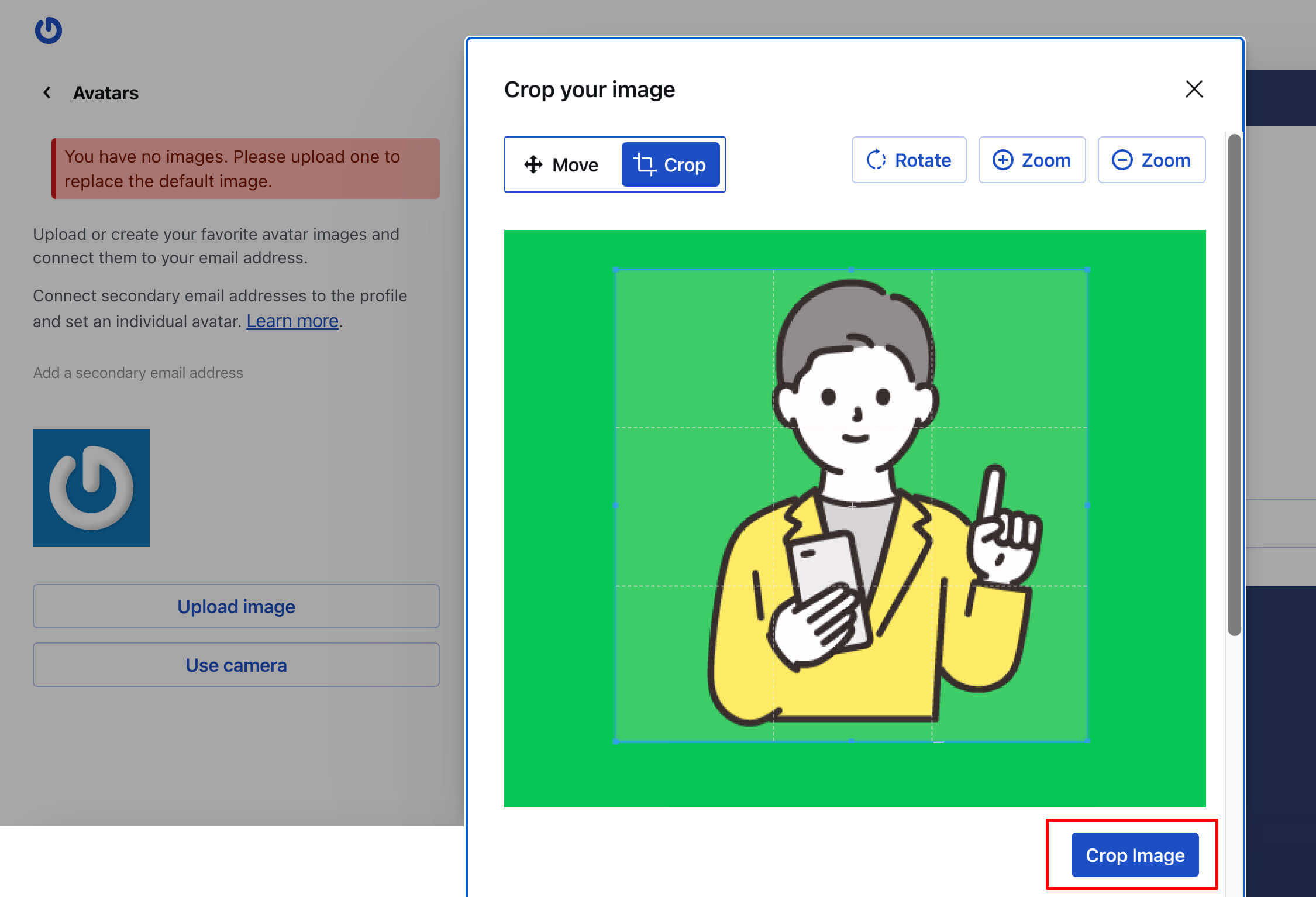
選んだ画像は任意の大きさに切り抜きできます。好きなサイズに調整し、「Crop Image」をクリックしましょう。

Gravatarにプロフィール画像が設定されました。

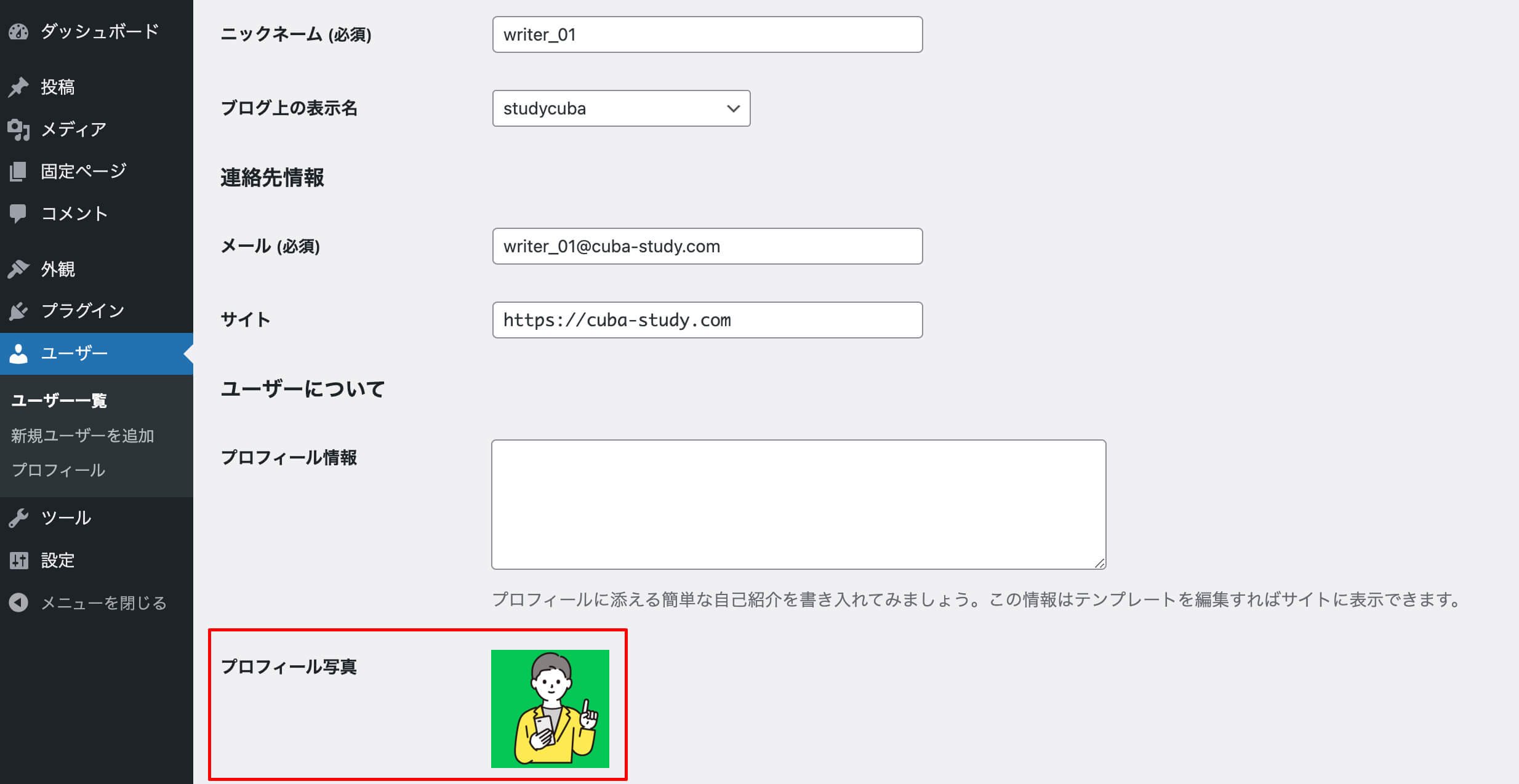
wordpressのユーザー画面に戻ります。
ユーザーアイコンが変わっているのを確認しましょう。

プロフィールカードを設置する
いよいよ、プロフィールカードを作る作業に入ります。まずは、プロフィールの項目を追加します。
プロフィール項目をカスタマイズ
デフォルトのユーザープロフィールには最低限の項目しかないので、SNSリンクやその他の任意の項目を追加しておきます。
今回は各種SNSリンクと出身地を追加してみます。
wordpressのテーマフォルダ内(wp-content/themes/任意のテーマフォルダ/)にあるfunctions.phpに以下のコードを追記します。(コピペ可&適宜情報や項目は変更してください。)
functions.phpをコピーしダウンロードしておくか、別名でアーカイブしておくと良いと思います。
functions.php
// ユーザープロフィールを編集
function my_user_meta($wb)
{
//プロフィールの追加項目
$wb['X'] = 'X';
$wb['Facebook'] = 'Facebook';
$wb['Instagram'] = 'Instagram';
$wb['Tiktok'] = 'Tiktok';
$wb['birthplace'] = '出身地';
return $wb;
}
add_filter('user_contactmethods', 'my_user_meta', 10, 1);
$wb['フィールド名'] = '任意の表示';項目を追加するには、上記のようにフィールド名と表示名を記述します。
フィールド名は認識しやすい英数字で、表示名はwordpressのユーザープロフィール欄に表示される項目の名前です。分かりやすい項目名を記述してください。
functions.phpを保存したら、wordpressユーザー画面に戻ります。

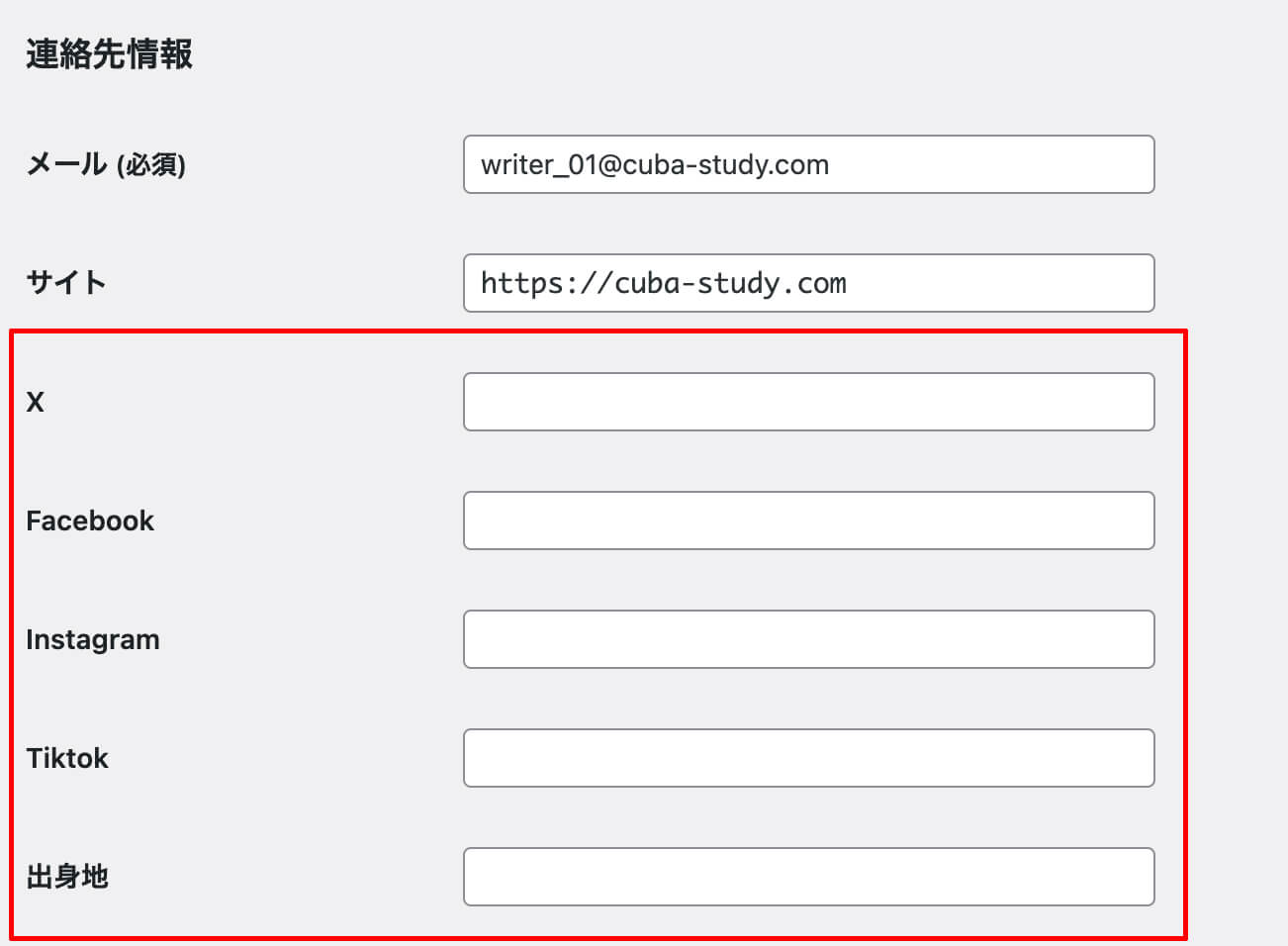
追加した項目がユーザープロフィールに表示されました。
各項目にリンク先などを入力しておきましょう。
FontAwesomeを使ってSNSアイコンを表示
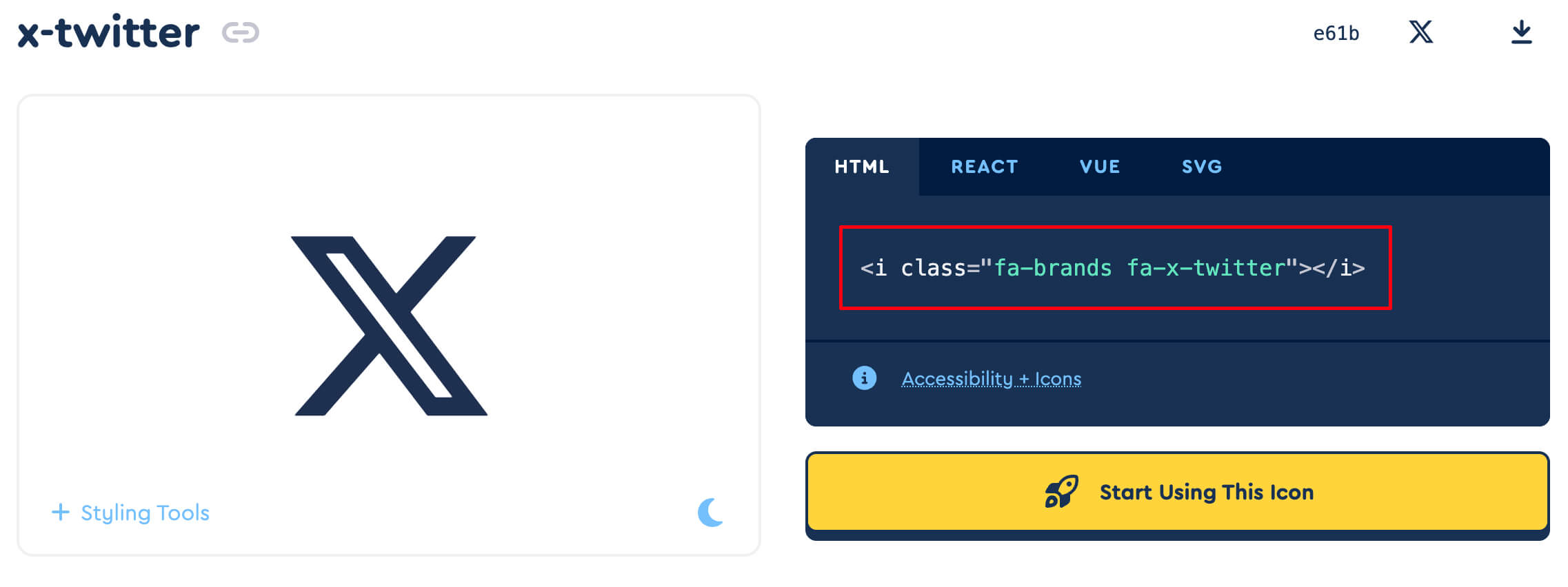
Font Awesome無料版のアイコンフォントを使ってプロフィールカードにSNSアイコンなどを表示させます。
2024年1月現在、バージョン6となっています。
もちろん任意の画像ファイルを使っても問題ありません。
まずはアイコンフォントを使うため、テーマフォルダ内のheader.php内、<head>内に下記のコードを貼ります。
<script src="https://kit.fontawesome.com/アカウント別の文字列.js" crossorigin="anonymous"></script>Font Awesomeサイト内で必要なアイコンを探して、リンクをコピーしておきます。

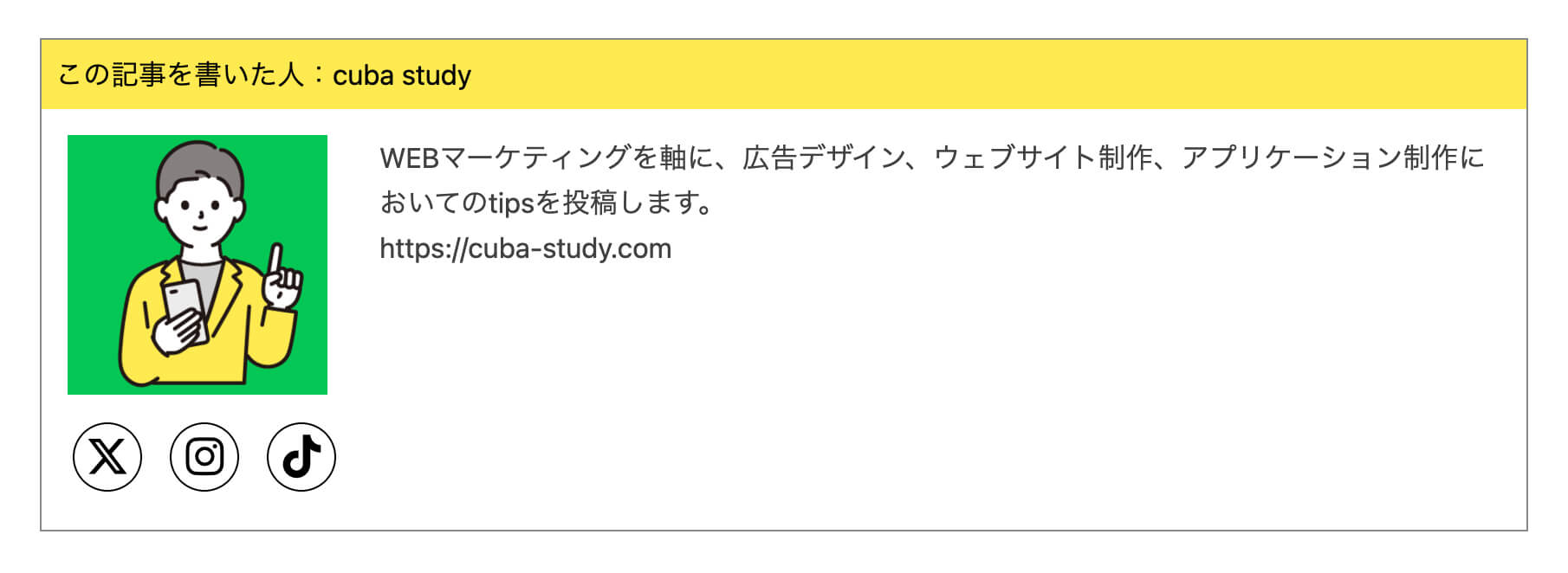
記事内にライターカードを表示させる
ライター情報が揃ったので、記事ページの最下部に著者欄(ライターカード)を表示させます。。
全ての投稿ページに表示させたいので、テーマフォルダ内にある、記事内容を出力するファイル(content.php)にコードを追加していきます。
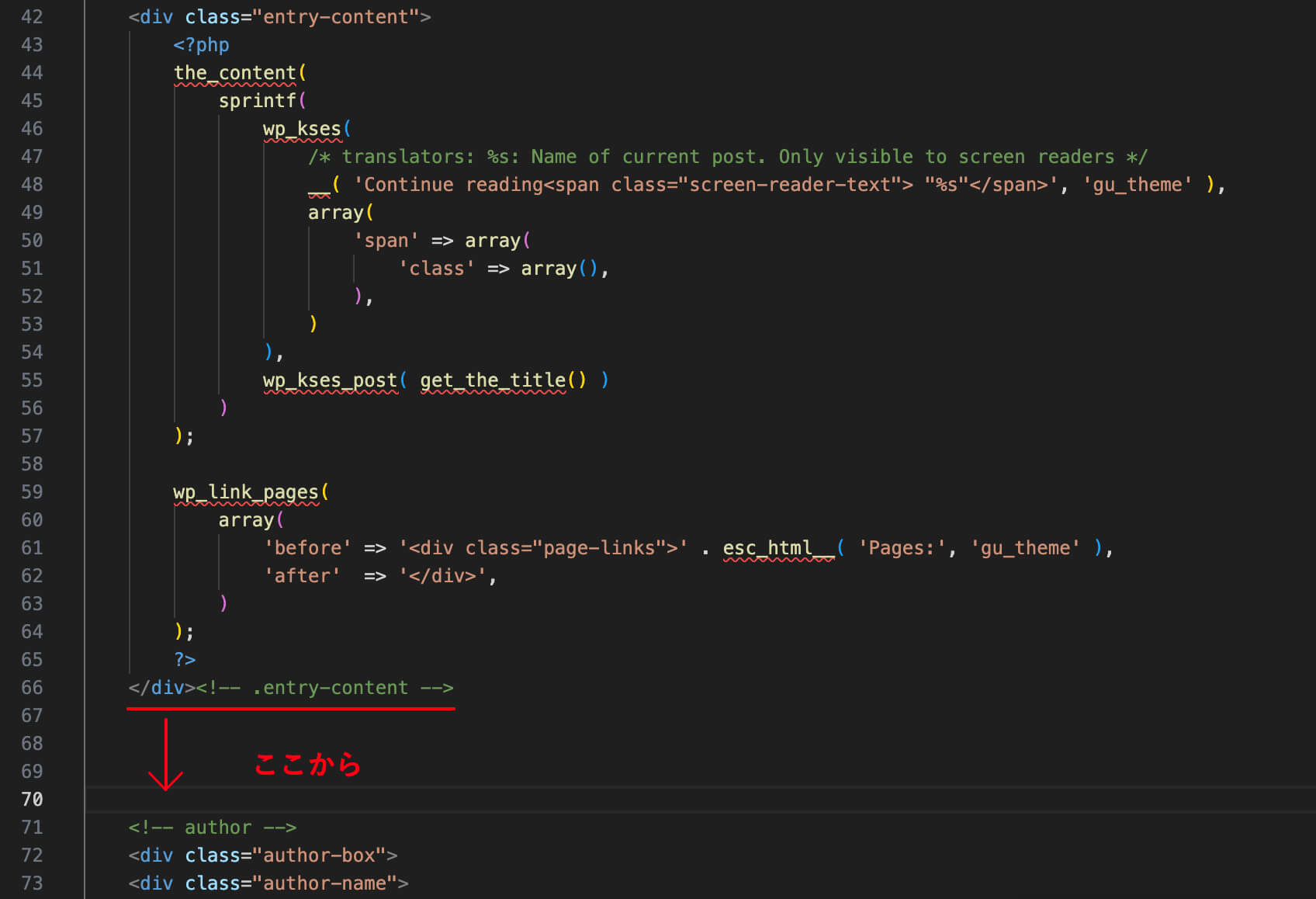
templete-parts > content.phpに以下のコードを追記します。(コピペ可&適宜情報や項目は変更してください。)
content.phpのentry-content.phpの真下にコピペしてください。

<!-- ライターカード -->
<!-- author card -->
<div class="author-card">
<div class="author-name">
<!-- ユーザー名を出力 -->
この記事を書いた人:<?php the_author_meta("display_name"); ?>
</div>
<!-- author area -->
<div class="author-area">
<div class="author-img">
<!-- ユーザーの画像を150pxで出力 -->
<?php echo get_avatar(get_the_author_meta( 'ID' ),150 ); ?>
</div>
<!-- SNSリンク -->
<!-- author sns -->
<div class="author-sns">
<ul class="btn-follow">
<!-- Xのリンク -->
<?php if(get_the_author_meta('X') != ""): ?>
<li class="author-x">
<a class="btn-x btn-sns" href="<?php the_author_meta('X'); ?>" target="_blank">
<i class="fa-brands fa-x-twitter"></i>
</a>
</li>
<?php endif; ?>
<!-- Instagramのリンク -->
<?php if(get_the_author_meta('Instagram') != ""): ?>
<li class="author-instagram">
<a class="btn-insta btn-sns" href="<?php the_author_meta('Instagram'); ?>" target="_blank">
<i class="fa-brands fa-instagram"></i>
</a>
</li>
<?php endif; ?>
<!-- サイトのリンク -->
<?php if(get_the_author_meta('Tiktok') != ""): ?>
<li class="author-tiktok">
<a class="btn-tiktok btn-sns" href="<?php the_author_meta('Tiktok'); ?>" target="_blank">
<i class="fa-brands fa-tiktok"></i>
</a>
</li>
<?php endif; ?>
</a>
</li>
</ul>
</div>
<!-- /author sns -->
</div>
<!-- /author area -->
<div class="author-info">
<!-- プロフィール情報を出力 -->
<?php the_author_meta("description"); ?><br><?php the_author_meta('user_url'); ?>
</div>
<div class="clearfix"></div>
</div>
<!-- /author card -->
ここでは、X(旧Twitter)、Instagram、ウェブサイトの項目を追加しました。
コードを追加したら、content.php保存しましょう。
ライターカードのデザインをカスタマイズしよう
著者情報が設置できたので、カードのデザインをカスタマイズします。
style.cssに書いていきます。(コピペ可&自分好みに改変してください。)
※URLや情報が空欄の項目は非表示となるよう条件分岐しています。
/*プロフィールカードのデザイン*/
.author-card{
border:1px solid #888;
margin-top:2rem;
display:inline-block;
}
.author-name{
background-color: #ffea50;
color: #000;
padding:8px;
}
.author-area{
float:left;
}
.author-img{
margin: 15px 15px 5px 15px;
}
.author-info{
font-size:16px;
line-height: 26px;
padding: 15px;
overflow: hidden;
}
/* SNSアイコンの間隔 */
.author-sns{
padding: 5px 0 22px 10px;
}
/* SNSアイコンの装飾 */
.btn-sns{
font-family:YuGothic, "Yu Gothic Medium", "Yu Gothic", Verdana, Meiryo, sans-serif;
border-radius:50%;
display:inline-block;
width:40px;
height:40px;
font-size:25px;
transition:.5s;
text-decoration:none !important;;
}
/* アイコンホバー時のカラー */
.btn-sns:hover{
color:#fff !important;
}
/* Xアイコン */
.btn-x{
border:solid 1px #000;
color:#000;
}
/* Xアイコンホバー時 */
.btn-x:hover{
border:solid 1px #999;
color: #fff;
background:#999;
}
/* Instagramアイコン */
.btn-insta{
border:solid 1px #000;
color:#000;
}
/* Instagramアイコンホバー時 */
.btn-insta:hover{
border:solid 1px #999;
color: #fff;
background:#999;
}
/* Tiktokアイコン */
.btn-tiktok{
border:solid 1px #000;
color:#000;
}
/* Tiktokアイコンホバー時 */
.btn-tiktok:hover{
border:solid 1px #999;
color: #fff;
background:#999;
}
/* アイコンの位置 */
.btn-follow{
display:flex;
flex-flow:row wrap;
}
/* 各アイコン同士の余白 */
.btn-follow li{
flex:0 0 33%;
text-align:center!important;
}
/* ボタンレイアウト調整 */
ul.btn-follow{
list-style-type:none!important;
padding:0!important;
margin:0
}
保存して完成です!
