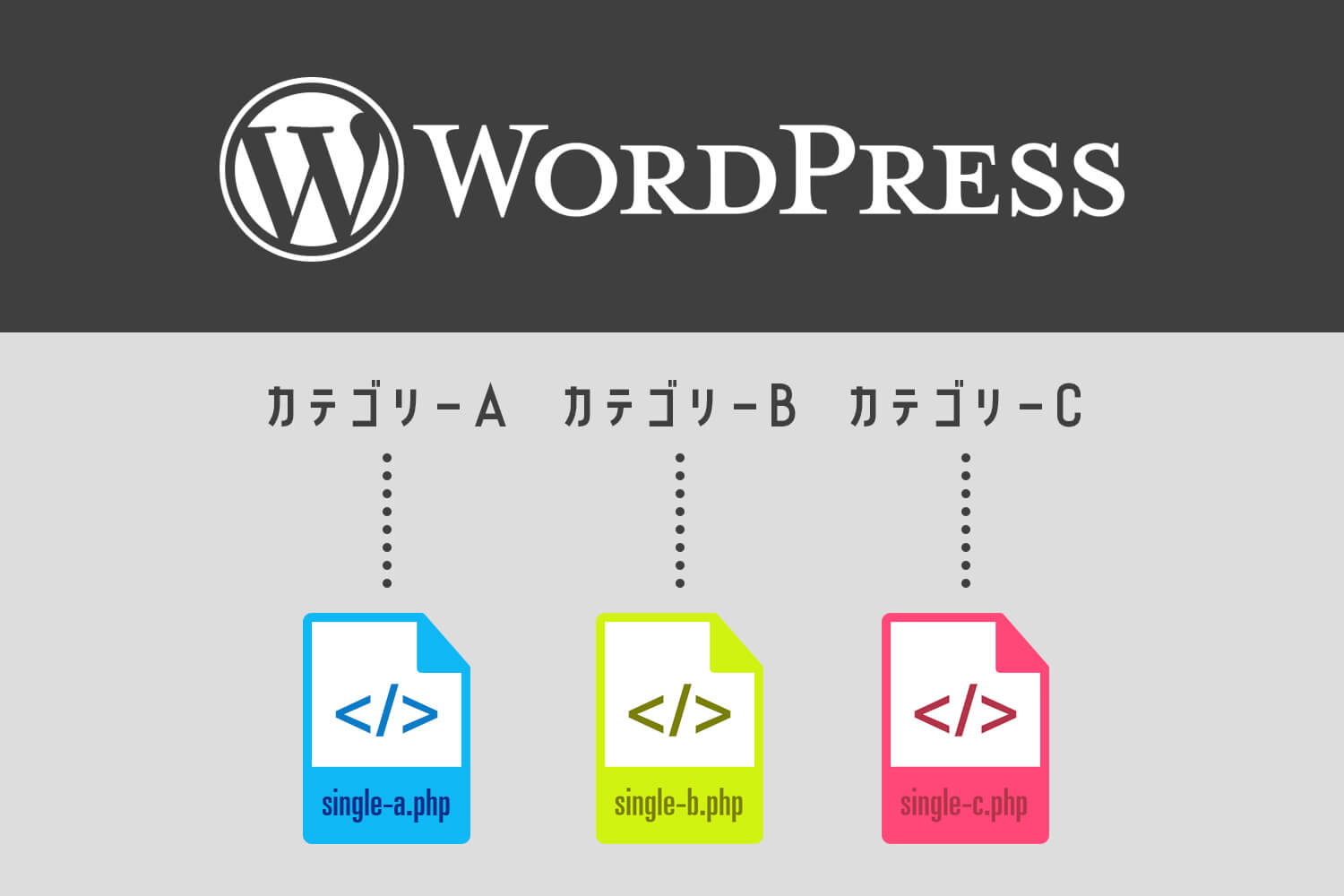
wordpressで記事を投稿する際に、カテゴリーごとに異なるデザインページを生成したいことがあるかと思います。
当メディアで言えば、LINE関連の記事は緑色ベースのページを、その他のカテゴリーはデフォルトのデザインページ、といった具合です。
また、異なるsingle.phpで分岐できれば、投稿の内容や項目も変えることができます。
今回は、シンプルな条件分岐を使った方法を解説します。
この記事でわかること
カテゴリーごとにsingle.phpを分岐させる
テーマフォルダ内のsingle.phpのダウンロード
テーマフォルダ内にあるsingle.phpをダウンロード保存し、2つ複製します。
※通常は、wp-content/themes/theme名/の中にあります。
デフォルトでは個別記事の生成はこのsingle.phpで吐き出されます。
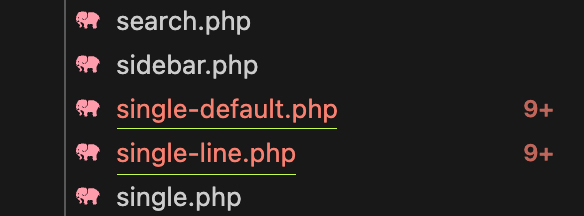
single.phpのリネーム
複製したsingle.phpをそれぞれリネームして保存しましょう。phpの中身は一旦そのままで。
1つは、single-default.phpに、もう1つを、single-○○.phpとします。
わかりやすいように○○はカテゴリー名にします。
下記は「line」という名前のカテゴリーの記事を生成する場合です。
single-line.php
サーバーにアップロード
複製して保存した2つのsingle.phpをサーバーにアップします。
元々single.phpがあった場所で問題ありません。

single.phpからカテゴリーごとに分岐させる
個別記事を吐き出す際に、まずsingle.php(元々のphp)が参照されるので、single.phpに分岐コードを書きます。
single.phpに書かれたコードを全削除し、以下のコードに書き換えましょう。
<?php
$post = $wp_query->post;
if ( in_category('line-marketing') ) {
include(TEMPLATEPATH.'/single-line.php');
} elseif ( in_category('wp') ) {
include(TEMPLATEPATH.'/single-wp.php');
} else {
include(TEMPLATEPATH.'/single-default.php');
}
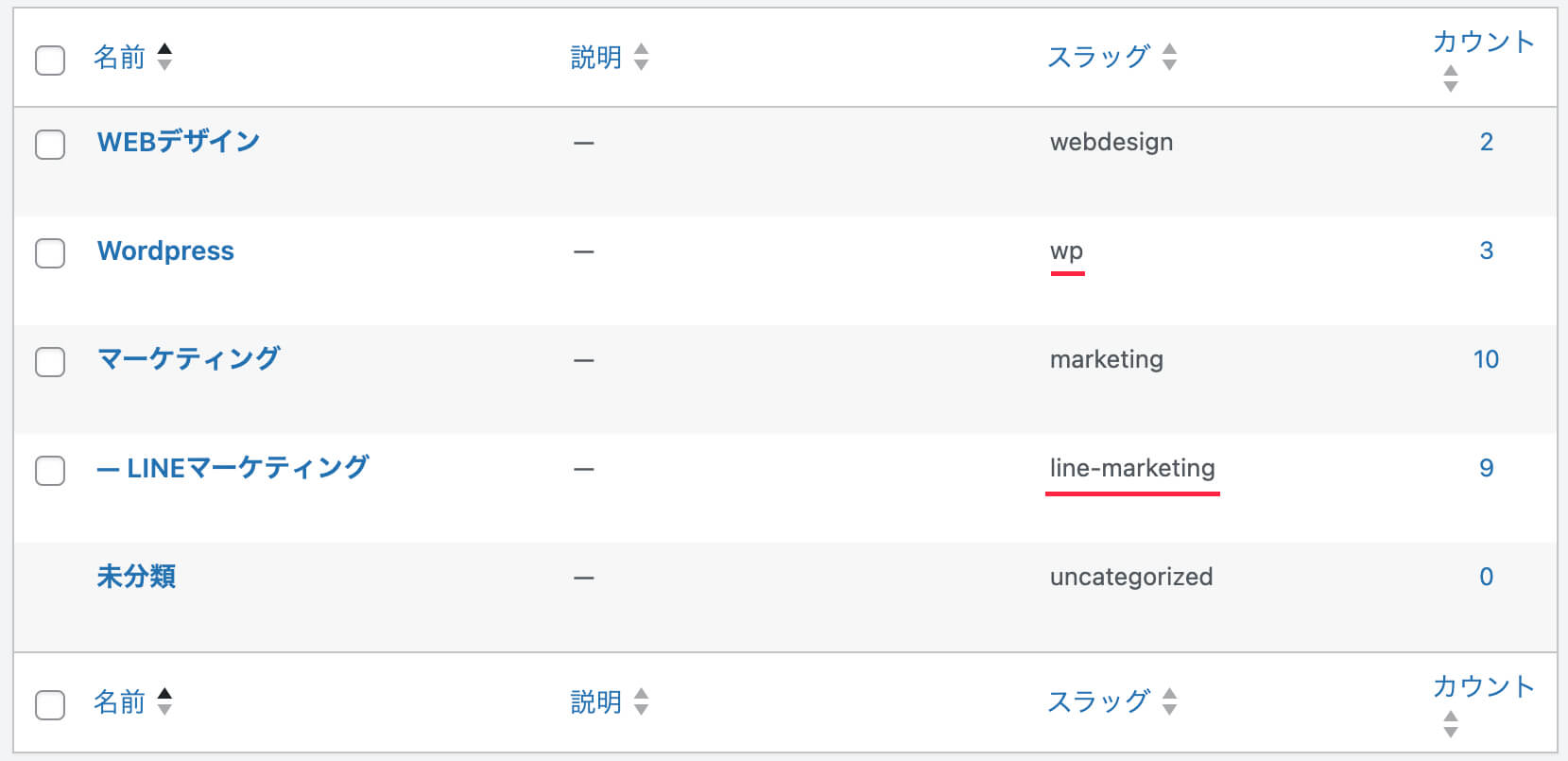
?>3行目に書かれた、‘line-marketing’が、カテゴリーのスラッグです。スラッグはwordpress管理画面の「カテゴリー」から確認します。

4行目に書かれたsingle-line.phpが、LINEマーケティングカテゴリーの投稿を生成するファイルです。
この場合カテゴリー「LINEマーケティング」で投稿された記事が、single-line.phpによって吐き出される分けです。
それ以外のカテゴリーを個別のテンプレートで生成したい場合は、5行目〜6行目のelseifによって分岐させます。(上記の場合は、wpスラッグのカテゴリーを、single-wp.phpで生成)
そして、カテゴリー無し、あるいは決められたカテゴリーに該当しない場合は、single-default.phpが使われます。
これで、LINEマーケティングカテゴリーの記事は、single-line.phpが、Wordpressカテゴリーの記事は、single-wp.phpがそれぞれ使われるようになりました。
single.phpのリデザイン例
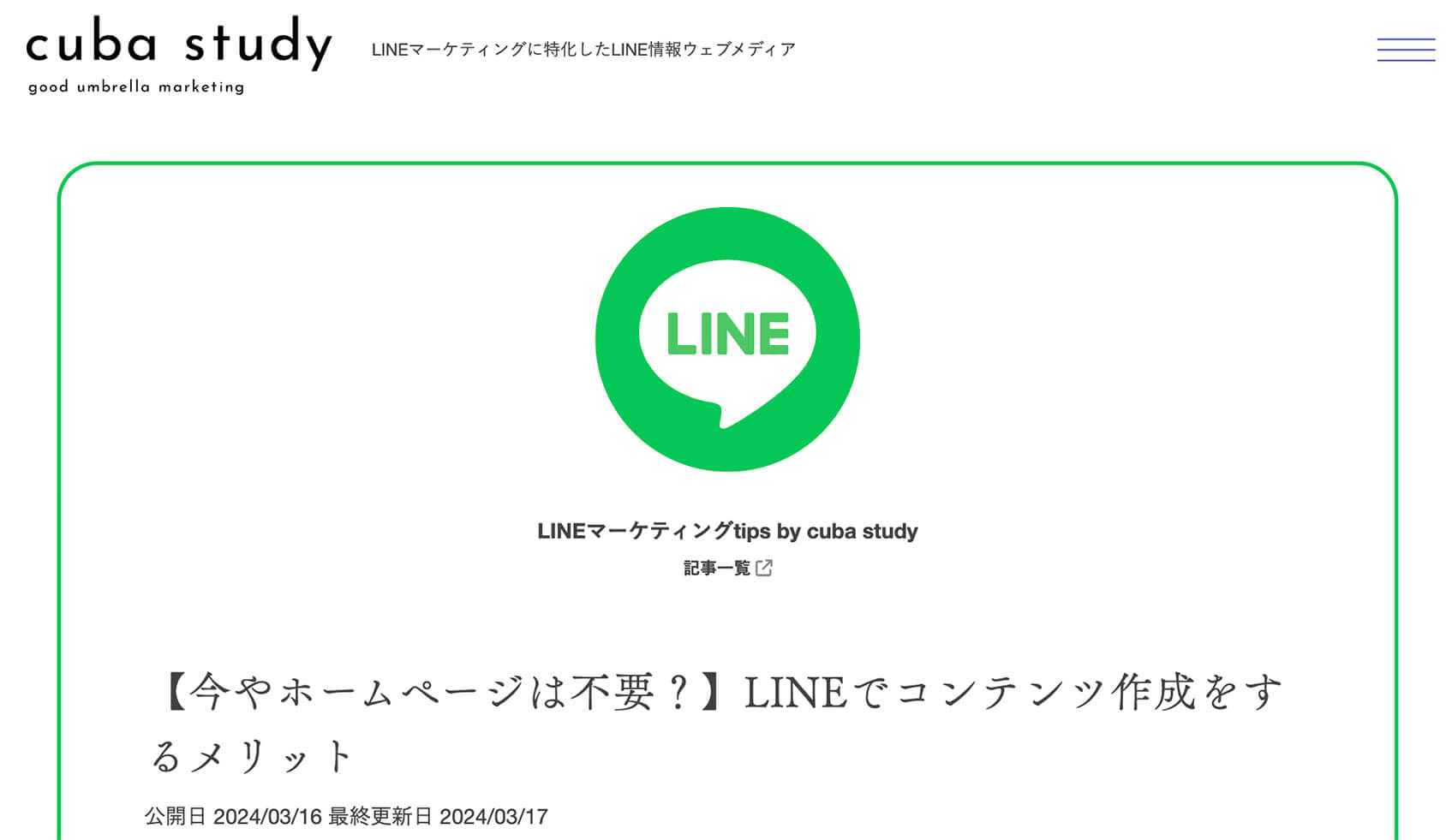
今回は、LINEマーケティングの個別記事ページをデザインしてみます。
single-line.phpの編集
まずは、phpにclassなどを追記します。
編集前
<?php
get_header();
?>
<main id="primary" class="site-main">
<?php
while ( have_posts() ) :
the_post();
get_template_part( 'template-parts/content', get_post_type() );
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( '', 'gu_theme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => esc_html__( '', 'goodumbrella_theme' ) . '</span> <span class="nav-title">%title</span>' . '<span class="nav-subtitle">',
)
);
endwhile; // End of the loop.
?>
</main><!-- #main -->
<?php
get_sidebar();
get_footer();編集前
<?php
get_header();
?>
<main id="primary" class="site-main post-line">
<div class="post-container">
<div class="line-logo"></div>
<div class="line-single-title">
<p>LINEマーケティングtips by cuba study</p>
<span>記事一覧 <a href="https://cuba-study.com/category/marketing/line-marketing/"><i class="fa-solid fa-arrow-up-right-from-square" aria-hidden="true"></i></a></span>
</div>
<?php
while ( have_posts() ) :
the_post();
get_template_part( 'template-parts/content', get_post_type() );
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( '', 'gu_theme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => esc_html__( '', 'goodumbrella_theme' ) . '</span> <span class="nav-title">%title</span>' . '<span class="nav-subtitle">',
)
);
endwhile; // End of the loop.
?>
</div>
</main><!-- #main -->
<?php
get_sidebar();
get_footer();4行目のmainタグのclassにpost-lineを追加。
<main id="primary" class="site-main post-line">
<main>以下を<div class=”post-container”>で囲みます。(5行目〜23行目)
6行目にロゴエリアを追加。
<div class="line-logo"></div>7行目にカテゴリーのクレジットを追加。
<div class="line-single-title">
<p>LINEマーケティングtips by cuba study</p>
<span>記事一覧 <a href="https://cuba-study.com/category/marketing/line-marketing/"><i class="fa-solid fa-arrow-up-right-from-square" aria-hidden="true"></i></a></span>
</div>※class名は任意です。
cssの編集
次に、cssで装飾します。
/* single post */
.single .wrapper {
display: block;
width: 100%;
margin: 30px auto;
}
main.post-line {
width: 96%;
margin: 50px 2%;
}
main.post-line .post-container {
width: 90%;
margin: 0 5%;
background-color: #fff;
border-radius: 30px;
padding: 3% 5%;
border: 3px solid #06c755;
}
.line-logo {
background: url(../../../assets/images/line-logo-circle.svg);
background-repeat: no-repeat;
width: 200px;
height: 200px;
margin: 0 auto 30px;
}
.line-single-title {
text-align: center;
font-weight: 700;
}
.line-single-title p {
margin: 0;
}
.line-single-title span {
display: inline-block;
font-size: .8rem;
margin-bottom: 20px;
}
.line-single-title span a {
color: #888;
margin: 0 0 20px;
}
@media screen and (max-width: 768px) {
main.post-line {
width: 90%;
margin: 80px 5%;
}
main.post-line .post-container {
padding: 30px 5%;
}
.line-logo {
background: url(../../../assets/images/line-logo-circle.svg);
background-repeat: no-repeat;
width: 80px;
height: 80px;
margin: 0 auto 20px;
}
}
以上で完成です。
出来上がりはこんな感じ。